
Ensaio de projeto performativo para pavilhão
Cynthia Marconsini é Arquiteta e Urbanista, e Doutora em Arquitetura. É professora do Programa de Pós-Graduação em Arquitetura e Cidade da Universidade de Vila Velha, onde coordena o grupo SCP - Sistemas Contemporâneos de Projeto. Desenvolve e orienta pesquisas sobre métodos de design, arquitetura performativa, habitação e cidade, qualidade do espaço urbano, complexidade e ensino de arquitetura.
Leandro Conradt é Arquiteto e Urbanista. Estuda arquitetura generativa e performativa no grupo de pesquisa SCP - Sistemas Contemporâneos de Projeto, da Universidade de Vila Velha.
Como citar esse texto: MARCONSINI, C.; CONRADT, L. Ensaio de projeto performativo para pavilhão. V!RUS, São Carlos, n. 19, 2019. [online]. Disponível em: <http://www.nomads.usp.br/virus/virus19/?sec=7&item=1&lang=pt>. Acesso em: 03 Jul. 2025.
ARTIGO SUBMETIDO EM 18 DE AGOSTO DE 2019
Resumo
O presente trabalho discute sobre os processos digitais no projeto de arquitetura. Reflete sobre a colaboração das ferramentas de modelagem generativa, integradas à análise de performance, para a construção da informação no processo de projeto. O trabalho apresenta um ensaio projetual, realizado no âmbito da pesquisa conduzida no grupo SCP - Sistemas Contemporâneos de Projeto (www.gruposcp.org), dedicado ao desenvolvimento de um pavilhão de uso multifuncional para uso público, inserido em um vazio urbano da cidade de Vila Velha, Espírito Santo, Brasil. A pesquisa buscou explorar as possibilidades metodológicas do projeto generativo e performativo para estabelecer diálogos digitais entre a concepção formal e as informações pré-existentes no contexto — sociais, culturais, ambientais — através de processos explícitos e integrados. O método inclui o uso das programas computacionais Revit Architecture para modelagem do entorno; Rhinoceros e Grasshopper para modelagem generativa; plug-in DIVA for Grasshopper e Kangaroo para análise de performance integrada à concepção; e o plug-in Galapagos para aplicação de algoritmos evolutivos no processo de formação. O método possibilitou a otimização da forma em função dos condicionantes locais e das variáveis de performance, automatizando processos e reduzindo tempo de projeto. O projeto mediado pelos programas digitais colaborou para processos de conhecer-na-ação e refletir-na-ação, nos quais o conhecimento explícito, obtido no ato do fazer, realimenta o processo, permitindo teste, análise e ajuste no ato da concepção.
Palavras-chave: Projeto digital, Projeto generativo, Projeto performativo, Algoritmo
1Processos digitais no projeto de arquitetura: projeto generativo e performativo
No projeto de arquitetura, os processos digitais permitem novas oportunidades para exploração conceitual e formal, articulando morfologia arquitetônica às propriedades adaptativas da forma. Oxman (2006) nomeia “projeto digital” o processo de formação do objeto altamente mediado pela tecnologia digital. Para a autora, a evolução do projeto digital como campo de atividade e produtor de classes exclusivas de projeto é um fenômeno que se estabelece nas últimas décadas. Importantes contribuições relativas à pesquisa e prática em projeto digital têm sido elaboradas nas últimas décadas (KOLAREVIC, 2003, KOLAREVIC; MALKAWI, 2005; KOLAREVIC; KLINGER, 2008; KOLAREVIC; PARLAC, 2015; OXMAN, 2006, 2008a, 2008b; OXMAN; OXMAN, 2010, 2014).
Métodos contemporâneos de projeto exploram a complexidade e a transformação da forma, integrando ferramentas de análise de performance e mecanismos generativos. As formas, geradas digitalmente em processos paramétricos e generativos, são programadas por algoritmos. Esses informam regras e procedimentos lógicos, possibilitando integrar, de forma explícita, a concepção formal aos condicionantes de projeto e variáveis de performance.
Para Kolarevic (2003), a contribuição das ferramentas digitais nos projetos arquitetônicos redefine expectativas da construção, seus processos e práticas. Os processos digitais, na concepção arquitetônica, superam as simples possibilidades de representação e visualização e evoluem para processos de morfogênese digital, nos quais a ferramenta é utilizada para gerar a forma a partir de uma lógica interna computacional. Esses processos, altamente interativos, constroem informações que retroalimentam o ato projetual1. Permitem ainda integrar, explicitamente, informações do contexto e variáveis de performance, nos processos de geração e análise da forma.
No projeto generativo o arquiteto interage com o mecanismo generativo e não com o modelo em si e as formas são decorrentes de processos generativos pré-formulados. Nesse processo, a interação é primordial. Através de módulos de interação, o projetista controla e escolhe a melhor solução. Para Oxman (2006), a habilidade dos modelos digitais em estabelecer maior conexão entre concepção e materialização possibilita, também, maior profundidade de contextualização e performance. Mais do que qualquer outro conceito, entender e acomodar a complexidade parece ser uma das características fundamentais do projeto digital. A autora aponta para o fato de que essa transformação, no processo de projeto, contribuiu para o surgimento de novos papéis para o arquiteto, inclusive como construtor de ferramentas.
No projeto digital é possível gerar e transformar a forma, bem como simular comportamentos, integrando o processo de formação às variáveis de performance. Nesse processo, denominado “projeto baseado na performance” (OXMAN, 2008a) e “arquitetura performativa” (KOLAREVIC; MALKAWI, 2005), a geração da forma é condicionada à atuação de forças externas (forças ambientais, movimentos, sítio, programa) que informam a lógica da programação algorítmica. A performance é, ao mesmo tempo, o determinante e o método para a criação da forma. Para Oxman o “projeto baseado na performance” é uma “abordagem na qual a performance do edifício se torna o fator de orientação no projeto” (OXMAN, 2008a, p. 4, tradução nossa).
Segundo Oxman (2008) e Oxman (2010) a tecnologia digital possibilita uma nova ordem para o projeto e a construção. As disponibilidades tecnológicas de modelagem e simulação digital possibilitam, à arquitetura contemporânea, novos modelos de trabalho entre arquitetos e engenheiros e novas categorias de projeto, que os autores denominam “design engineering”. Esses modelos são caracterizados como altamente colaborativos e retroalimentados, nos quais a interação entre arquitetos e engenheiros ocorrem nas fases iniciais de projeto e definição da forma.
O uso de informações na modelagem digital, muda a ênfase projetual de “criação da forma” para “busca da forma”. As informações que orientam o processo de formação possibilitam transformações complexas vinculadas ao gerenciamento de performance. A atenção se volta não somente à geração de formas complexas, mas principalmente à possibilidade de gerar formas que podem se transformar e dialogar com contextos sociais, culturais, econômicos e ambientais, através de processos explícitos e integrados.
2Conhecer, refletir, transformar na ação
Processos tradicionais de projeto estão pautados no conhecimento implícito, uma vez que não é possível formalizar a avaliação sobre aquilo que se concebe. Estão, em geral, associados à criatividade e intuição. No projeto digital o conhecimento é explícito, e as decisões são mediadas pelas respostas obtidas no uso das ferramentas digitais. Este processo, retroalimentado pela informação e aprendizagem no fazer, colabora para os processos de “conhecer-na-ação” e “refletir-na-ação”, preconizados por Schön (2000).
Para Schön, as “zonas indeterminadas da prática”, ou seja, aquelas que apresentam muitas variáveis, incerteza e conflitos de valores, são as que mais se apresentam na prática profissional. São situações únicas que escapam de soluções técnicas lineares e acomodam problemas sistêmicos, caóticos e indeterminados (SCHÖN, 2000, p. 17). Para o autor, nas zonas indeterminadas, as ações inteligentes são conduzidas pelo conhecimento tácito - aquele que é gerado no fazer - em um processo denominado “conhecer-na-ação” e “refletir-na-ação”.
Schön argumenta que o conhecimento adquirido na ação é por vezes difícil de ser descrito (como andar de bicicleta, por exemplo), mas que, através do exercício de observar e refletir sobre as ações, é possível elaborar uma descrição sobre o saber tácito que nelas está implícito. “Qualquer que seja a linguagem que venhamos a empregar, nossas descrições do ato de conhecer-na-ação são sempre construções [...] o processo de conhecer-na-ação é dinâmico, e os ‘fatos’, os ‘procedimentos’ e as ‘teorias’ são estáticos” (SCHÖN, 2000, p. 31).
O ato de “conhecer-na-ação” envolve outro ato que acontece simultaneamente: a “reflexão-na-ação”. O conhecimento adquirido através da experiência contém certos elementos surpresas, que ocorrem em desacordo com as expectativas e que levam à “reflexão-na-ação”. O ato de refletir sobre a ação não necessariamente ocorre após a ação, de modo que não se possa mais agir sobre ela, mas durante a ação, onde “nosso pensar serve para dar nova forma ao que estamos fazendo, enquanto ainda o fazemos” (SCHÖN, 2000, p. 32).
O processo de “conhecer-na-ação” e “refletir-na-ação” é um processo de tentativa e erro, muito comum em processos de projeto. É um processo dinâmico, que envolve contínuas detecções e correções de erros através da experiência. Para Schön, as tentativas não são aleatórias, mas relacionam-se umas com as outras. “A reflexão sobre cada tentativa e seus resultados prepara o campo para a próxima” (SCHÖN, 2000, p. 33).
Esse processo de conhecimento, investigado por Schön, descreve-se através de um sistema cibernético2, organizado pela informação (obtida na experiência do “conhecer-na-ação”), detecção e ajuste (pela “reflexão-na-ação”), em um ato dinâmico e interativo, que envolve processos de retroalimentação (MARCONSINI, 2012).
O trabalho de Schön é apontado por Oxman (2006) como um fundamento importante em modelos de projeto digital, sobretudo pela reflexão do autor para a centralidade assumida pelo designer e sua ação, enfatizando a interação entre o designer e a representação do problema, e caracterizando o processo como recepção (percepção), reflexão (interpretação) e reação (transformação). Para Oxman, essa terminologia conceitual do projeto como “interação com a mídia visual” para “informar o projeto futuro” é extremamente relevante em modelos de projeto digital e ressalta a centralidade assumida pelo designer, que controla o processo digital (OXMAN, 2006, p. 241, tradução nossa).
3Desenvolvimento
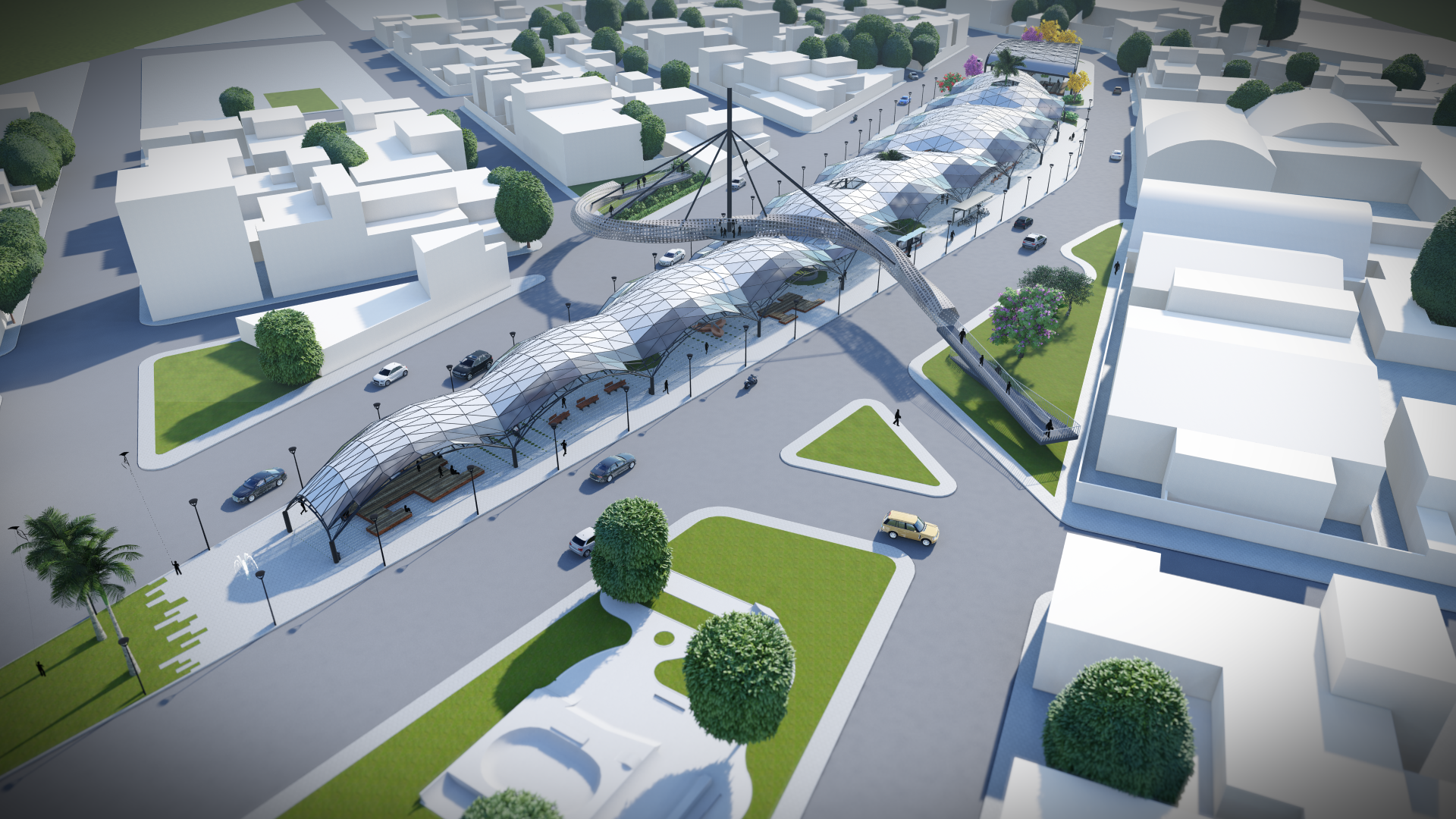
O ensaio projetual objetivou explorar as possibilidades metodológicas da arquitetura generativa e performativa na concepção de um pavilhão, inserido em um vazio urbano da cidade de Vila Velha, Espírito Santo, destinado a atividades multifuncionais de cultura e lazer. O método para a concepção formal utilizou modelos digitais generativos, nos quais a lógica dos algoritmos estabelece diálogos explícitos entre a forma, os condicionantes locais e variáveis de performance.
O terreno escolhido fica localizado no bairro Ilha dos Ayres em Vila Velha, Espírito Santo, Brasil e possui 8.279m² com 350m de extensão e uma largura de 42m (Figura 1). De propriedade da prefeitura municipal, compõe um canteiro central ocioso, amplo e largo, resultante das obras das novas vias previstas no Projeto Corredor Bigossi, planejado pela prefeitura em parceria com o Governo do Estado, com a premissa de otimizar a mobilidade urbana (OBRA, 2007). Insere-se em um contexto onde o uso do solo é predominantemente residencial e abriga em suas proximidades instituições e projetos de assistência social.
Apesar da proximidade e conexão com importantes vias, shoppings, instituições, terminal rodoviário e hospitais, o Projeto Corredor Bigossi operou com grande número de desapropriações, acarretando problemas de complexidades distintas. Este longo canteiro central, vazio e ocioso foi escolhido para implantação de um pavilhão de uso multifuncional, que possibilitasse apropriações distintas para a área subutilizada.
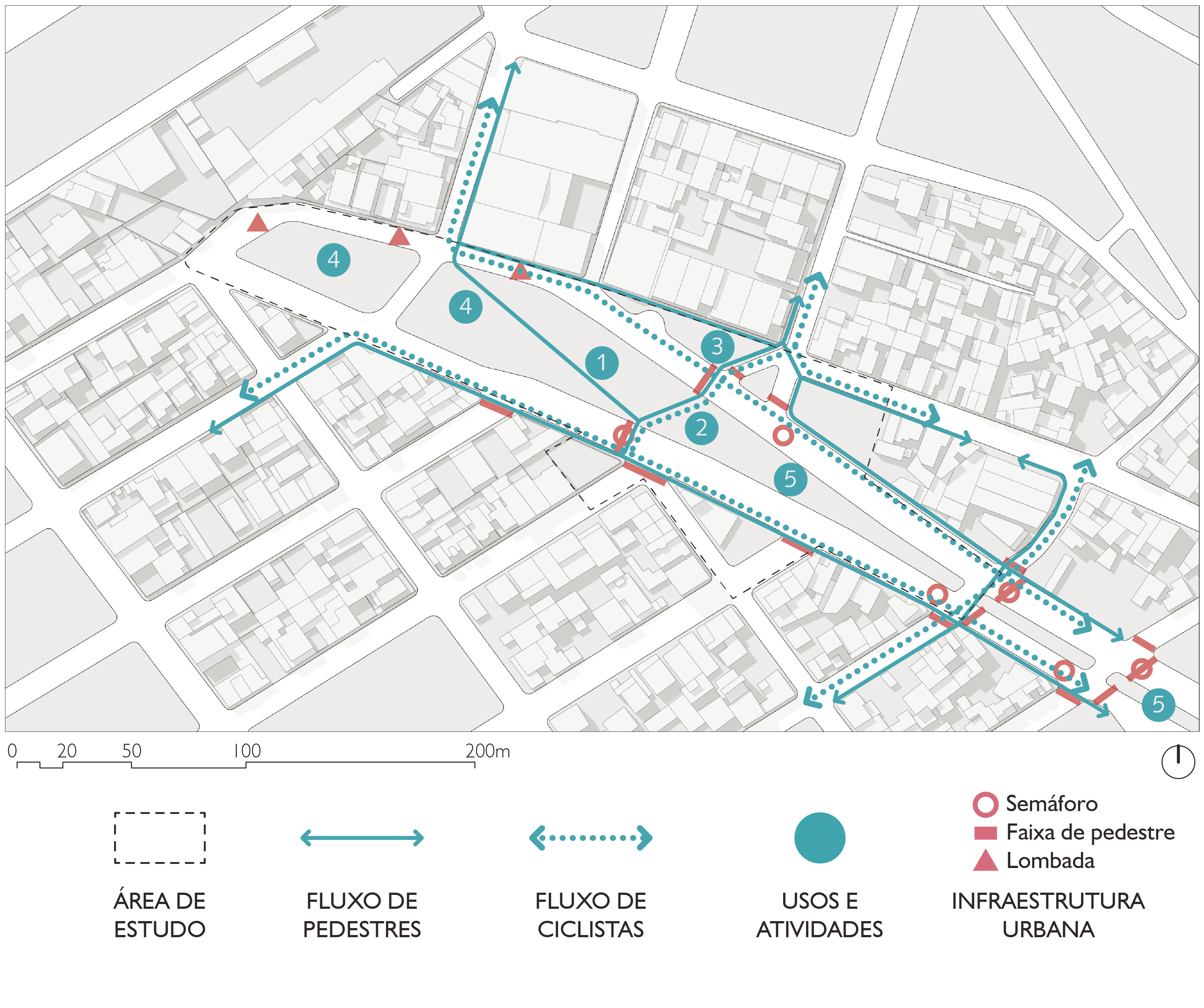
O levantamento de dados sobre o terreno incluiu mapeamentos, imagens, fotografias e visitas locais, observando fluxos e usos em dias da semana e horários distintos (Figura 2). As informações coletadas sobre os pontos nodais, as vias de fluxo intenso, a travessia e as permanências de pedestres orientaram a programação dos algoritmos e sistemas generativos no processo de projeto.
O canteiro central possui uma apropriação espontânea e não planejada pelos moradores locais, sendo utilizado de forma mista pela população, abrangendo todas as faixas etárias. Nos dias úteis, percebe-se um fluxo intenso de veículos, principalmente nos horários de pico. Pela manhã, no fim da tarde e nos fins de semana o local é utilizado para atividades espontâneas de lazer. Apesar dos usos presentes, devido à baixa densidade e pouca oferta de atividades comerciais, o local apresenta baixa vitalidade urbana, com baixo movimento de pedestres. Encontrando-se em um contexto urbano essencialmente residencial, o local está sujeito a rápidas transformações, que podem modificar a paisagem, em função do possível aumento de densidades construtivas e variedade de usos, quando o projeto de mobilidade Corredor Bigossi estiver concluído.
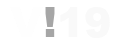
Os pontos mapeados apresentam os usos espontâneos que ocorrem no vazio. No mapa (Figura 3), as atividades estão relacionadas ao uso esportivo (1); à passagem de pedestres (2); às brincadeiras infantis (3), à passeio com animais (4); e ao uso de atividades físicas como a caminhada (5). As informações coletadas foram sintetizadas em mapas e diagramas, identificando os principais condicionantes do local: hierarquia viária, ciclovias, usos e ocupações, fluxos de pedestres, infraestrutura urbana, vazios e edificações, altura dos edifícios e condicionantes ambientais (Figura 4).

Fig. 3: Mapeamento de fluxos de pedestres, fluxos de ciclistas, usos e atividades espontâneas. Fonte: acervo da pesquisa, 2018.
3.1Programação e ferramentas
Para a definição da volumetria do pavilhão, a diretriz geradora, que conduziu a concepção projetual, foi priorizar o pedestre e possibilitar experiências diversas relacionadas à vivência comunitária. Partindo dessa premissa, buscou-se atender alguns condicionantes para o estudo volumétrico: fluxos de pedestres, usos e ocupações, conforto ambiental, espacialidade, estrutura e materialidade. Esses condicionantes foram incorporados com algum grau de força ou interferência no processo de concepção, implicando de modo responsivo a volumetria do pavilhão.
O pavilhão foi organizado em três volumes: pavilhão principal, pavilhão anexo e passarela de pedestres. A setorização define os territórios de uso, planejados para abrigar as atividades predominantes no local e estimular novos usos, colaborando para maior apropriação e permanência do pedestre: eventos comunitários, quiosques, feira livre, esportes, atividades físicas, espaços de permanência, convívio, playground, academia popular, pista de skate, horta comunitária. Em função do alto fluxo de veículos ao redor do terreno propõe-se uma passarela para travessia de pedestres, ampliando as conexões entre o terreno e as vias que o circundam (Figura 5).

Fig. 5: Mapa com planejamento dos territórios de usos, em função das atividades espontâneas observadas e atividades potenciais. Fonte: acervo da pesquisa, 2018.
O entorno foi modelado no software Revit Architecture e importado no software Rhinoceros 3D (Figura 6), juntamente com os diagramas de representações gráficas e vetoriais sobre a análise do contexto, apresentando elementos bases para programar a forma. Foi criada uma geometria sintética dos limites dos afastamentos, localização de atividades esportivas e o fluxo de travessia principal.
Partindo dos elementos base, foram programados códigos generativos no software Grasshopper, para cada composição construtiva: o pavilhão principal, o pavilhão anexo, a passarela de pedestres e a paginação de piso.

Fig. 6: Base importada para software Rhinoceros para construção dos algoritmos. Fonte: autores, 2018.
A vantagem dos sistemas generativos está na possibilidade de usar fontes de informações distintas para obter melhor resultado. Porém, quanto maior é a informação gerenciada, mais demorado e lento ficará o processamento. Pelas limitações de hardware, equipe e tempo, a concepção dos códigos foi dividida em etapas.
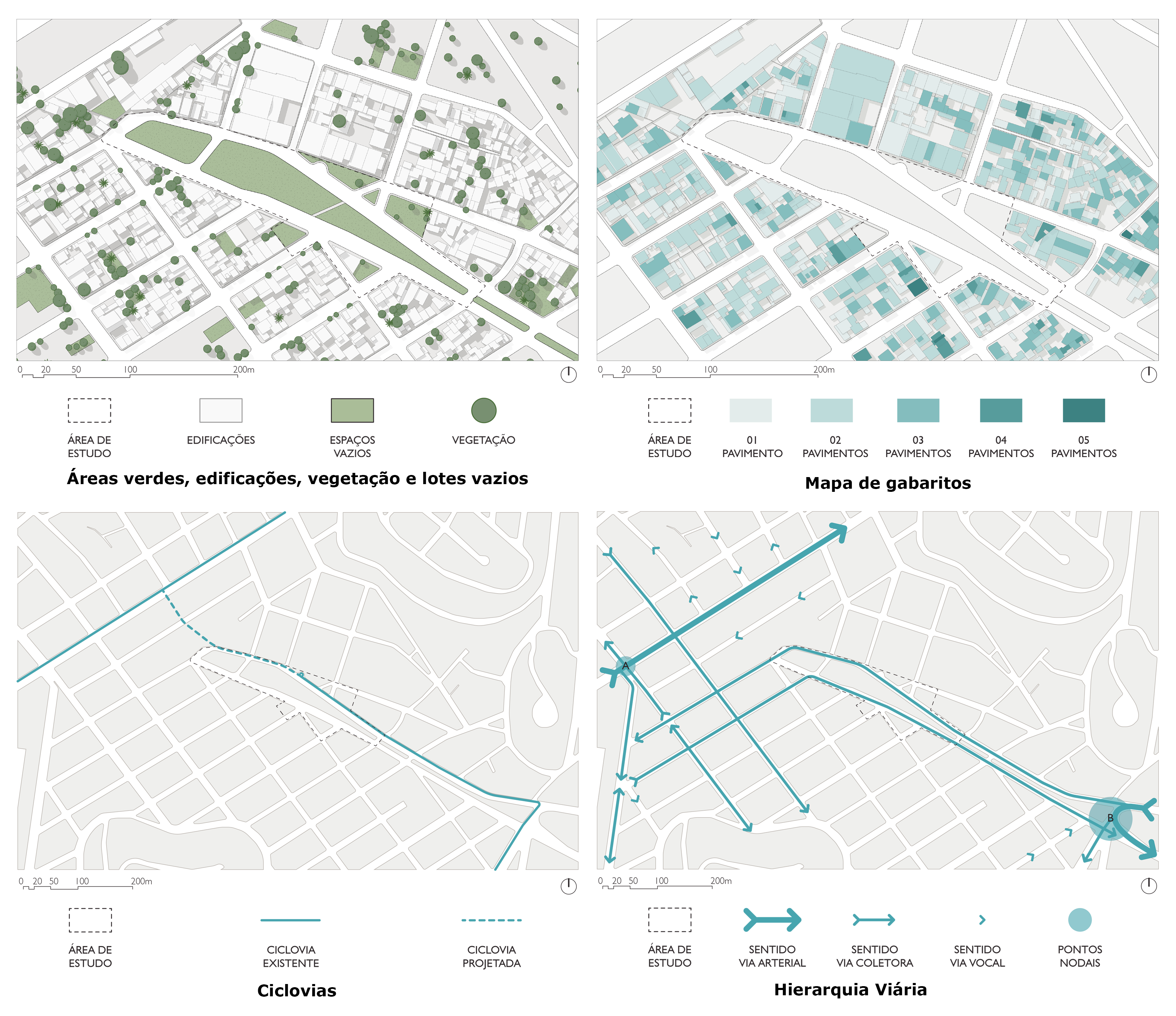
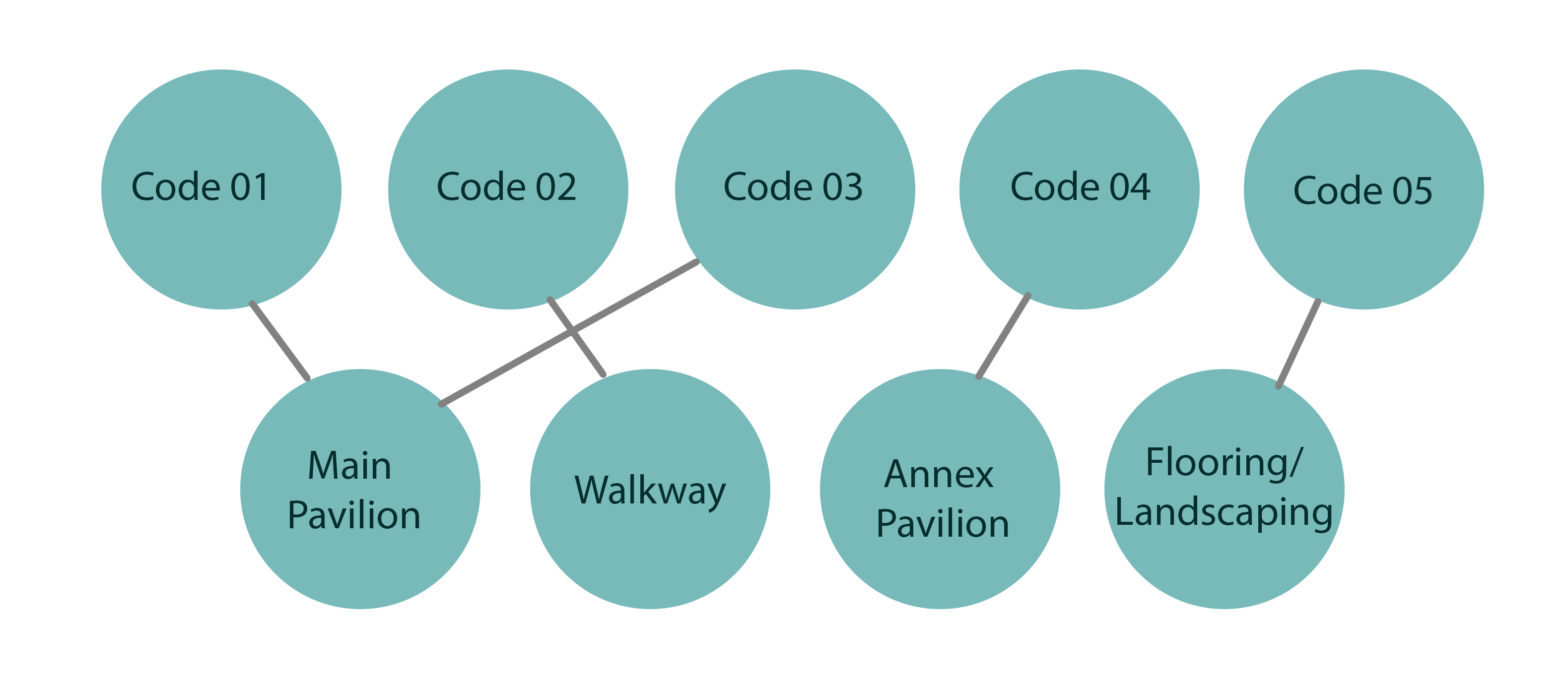
Cinco códigos foram organizados no fluxo de programação, para a concepção formal e avaliação de performance (Figura 7). O código 01 define o pavilhão principal; o código 02 gerencia a volumetria e estrutura da passarela; o código 03 faz análise de insolação sobre a volumetria do pavilhão, auxiliando a escolha dos materiais, otimizada a partir do UDI (Useful Daylight Illuminance); o código 04 gerencia a volumetria do pavilhão anexo; o código 05 define a paginação da pavimentação.
Para simulações de radiação solar e iluminação natural foi utilizado o software DIVA for Rhino3. O DIVA é um plug-in de modelagem de energia e iluminação natural otimizado para Rhinoceros e Grasshopper. Foi desenvolvido inicialmente na Graduate School of Design at Harvard University e é distribuído por Solemma LLC. Permite avaliações de desempenho ambiental de edifícios, ambientes urbanos, incluindo mapas de radiação, renderizações fotorrealísticas, análises métricas de iluminação natural baseada em arquivos climáticos, análise de ofuscamento e análises energéticas.
A simulação da estrutura e o padrão dos painéis foram desenvolvidas no plug-in Kangaroo, desenvolvido por Daniel Piker. Kangaroo4 é um mecanismo Live Physics para simulação interativa, busca da forma, otimização e solução de restrições. Essa ferramenta foi utilizada para incluir as informações dos fluxos e usos na geração da forma, operando em duas situações distintas. A primeira operação cria a superfície principal e determina o padrão dos painéis; a segunda operação gera a estrutura, que compartilha os mesmos princípios da primeira operação, porém se limita a volumetria principal, evitando incompatibilidades.
Para definição da volumetria do pavilhão anexo foi utilizado o plugin Galapagos5, incorporado no Grasshopper, que gera genomas evolutivos para maximizar resultados. Nesse momento da concepção tem-se o entendimento do processo de “buscar a forma”, no qual os condicionantes são definidos pelo arquiteto, mas a forma final é imprevisível.
3.2Construção dos algoritmos
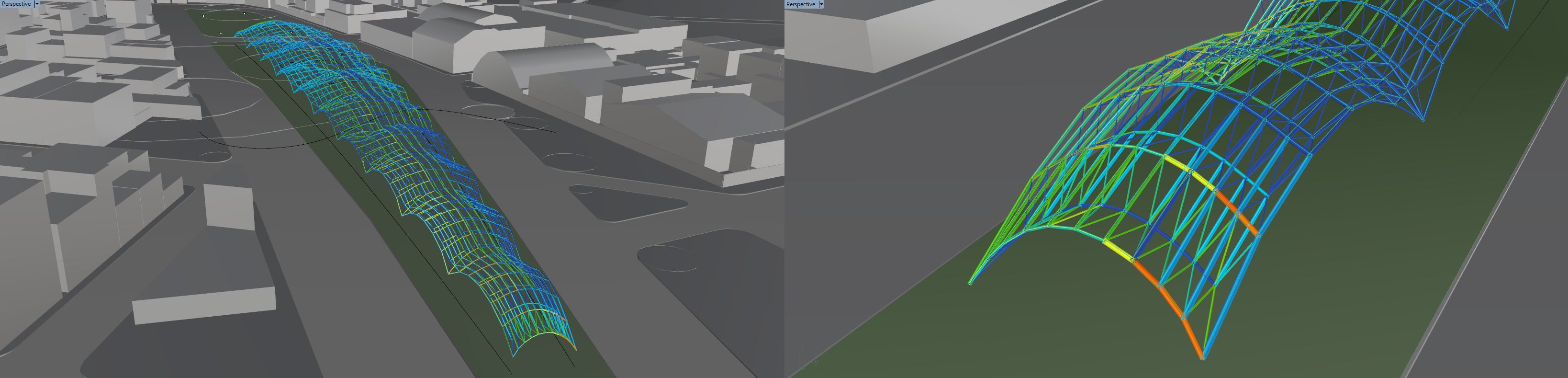
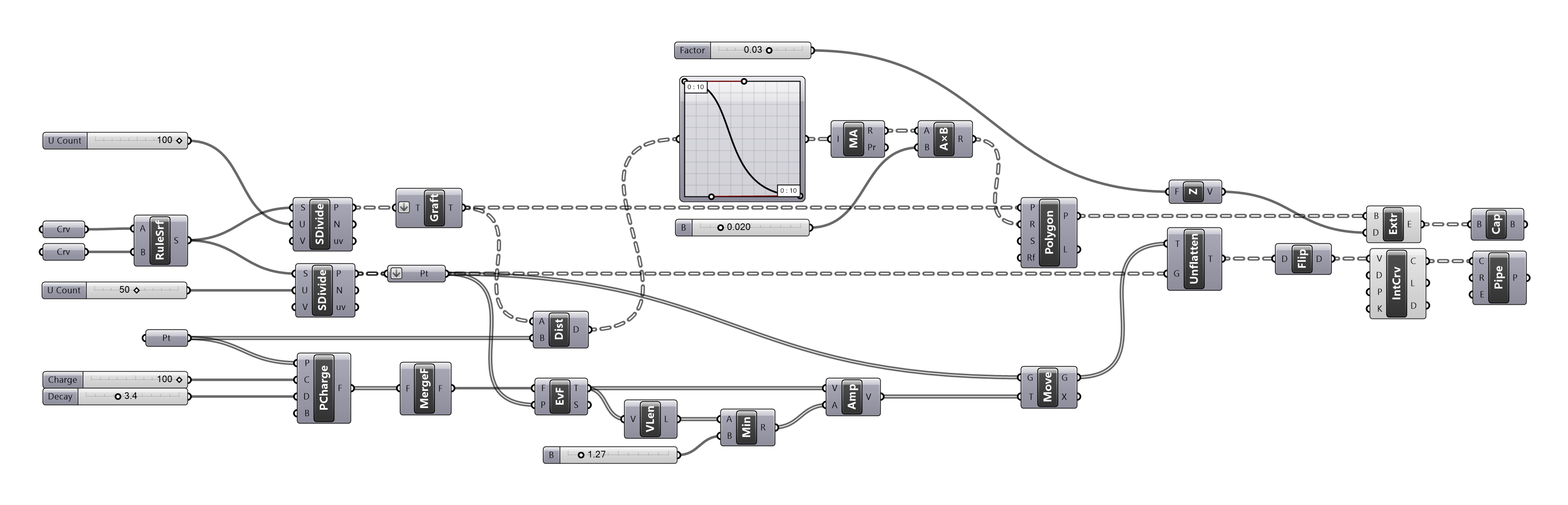
O código 01 (Figura 8) foi programado para definir a volumetria do pavilhão principal, e está organizado em quatro partes, gerenciando dois resultados. A primeira parte é formada pela seleção dos elementos bases para definição de uma forma bidimensional projetada da qual são retiradas informações que alimentam os parâmetros e as dinâmicas para criação da superfície da cobertura; a segunda parte é formada pelos parâmetros e dinâmicas como os pontos âncoras – pontos com forças dinâmicas para fixar a geometria em uma determinada coordenada – a força da gravidade e restrições de tamanho, assegurando maior controle no momento da deformação, evitando perda de otimização; a terceira parte contém a ferramenta Kangaroo2 que calcula e gerencia os dados e informações coletadas nas etapas anteriores; a quarta etapa apresenta os resultados obtidos pelo gerenciamento e otimização. O código foi elaborado para gerar dois resultados que se justificam devido às diferenças de modulação entre os painéis da superfície (Figura 9) e a modulação da treliça espacial (Figura 10), não permitindo ocorrer incompatibilidades entre ambos componentes.

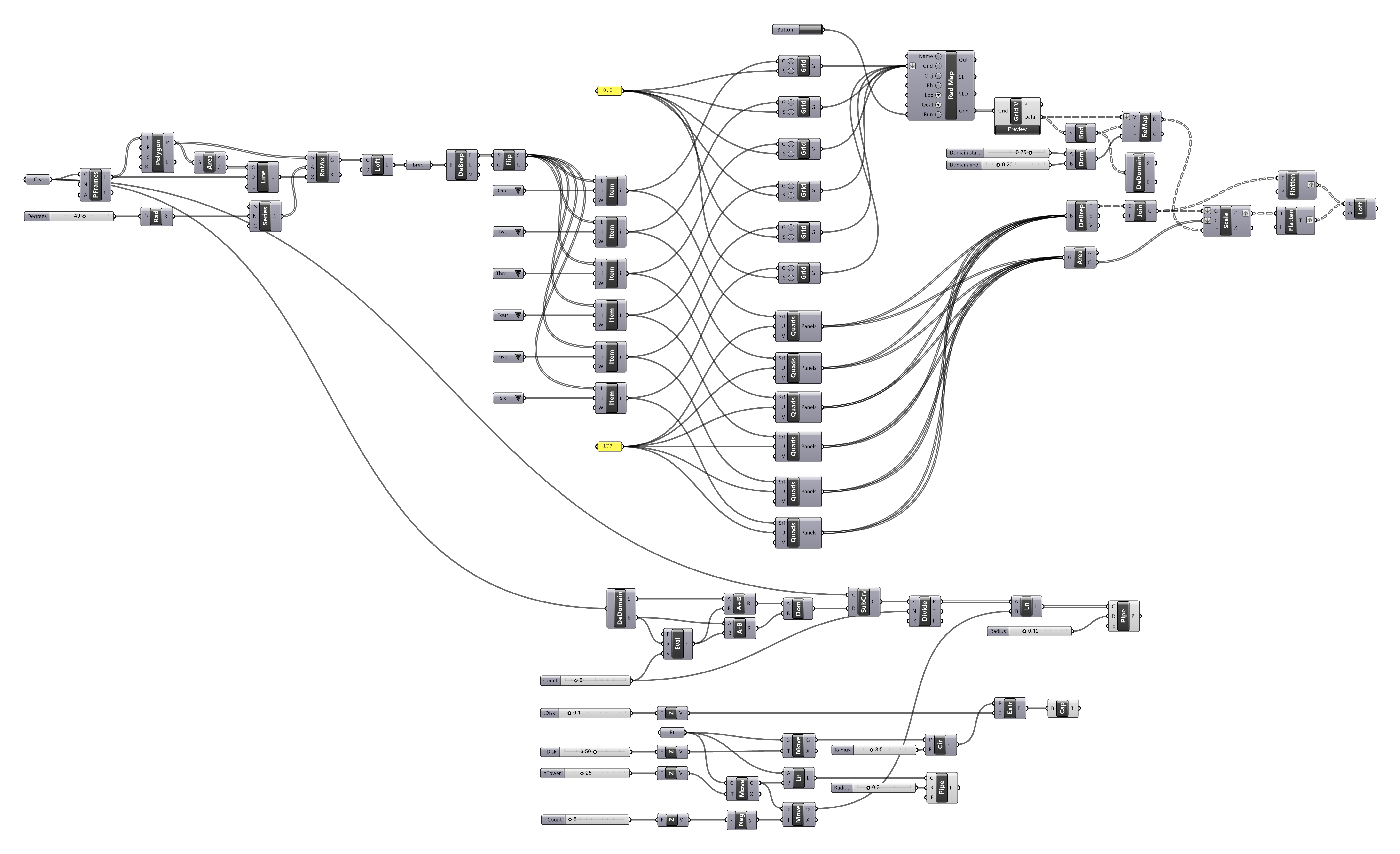
Fig. 8: Código 01 programado no Grasshopper: Define a cobertura e estrutura do pavilhão principal. Fonte: acervo da pesquisa, 2018.

Fig. 9: Vista superior da cobertura. Referência da superfície 2D projetada (esquerda) e cobertura com o padrão dos painéis (direita). Visualização no Rhinoceros 3D. Fonte: acervo da pesquisa, 2018.

Fig. 10: Detalhe da treliça com o dimensionamento das seções dos perfis vinculado à análise de tensão. Visualização no Rhinoceros 3D. Fonte: acervo da pesquisa, 2018.
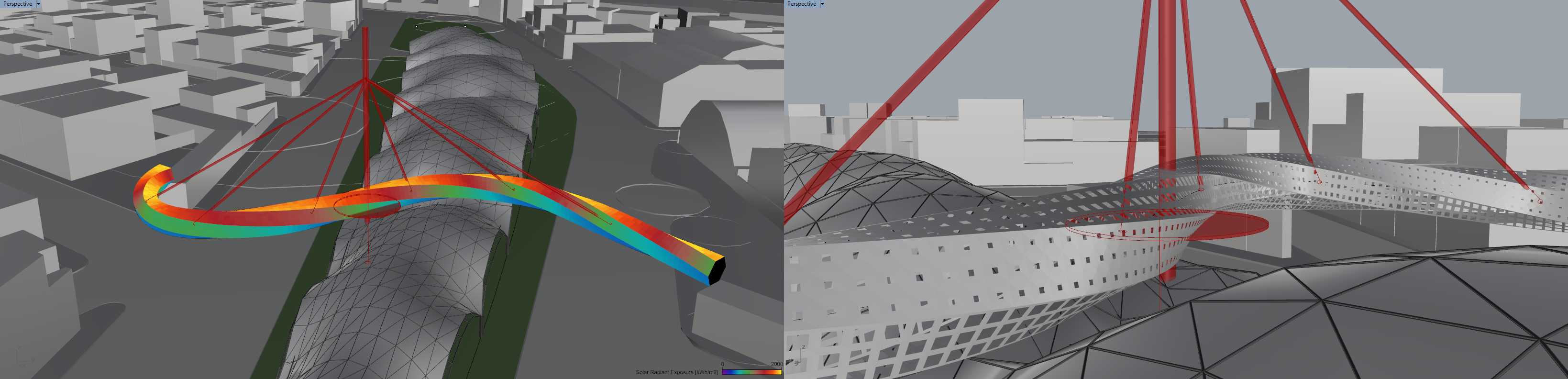
O Código 02 (Figura 11) define a geometria da passarela e otimiza as aberturas. Foi elaborado com a mesma estrutura de etapas do código 01: definição da geometria, parâmetros, ferramentas gerenciadoras e resultados. Neste código é utilizada a simulação de radiação solar oferecida pelo DIVA 4 (Figura 12a) que otimiza o tamanho das aberturas dos painéis da passarela em função da quantidade de insolação recebida (Figura 12b).

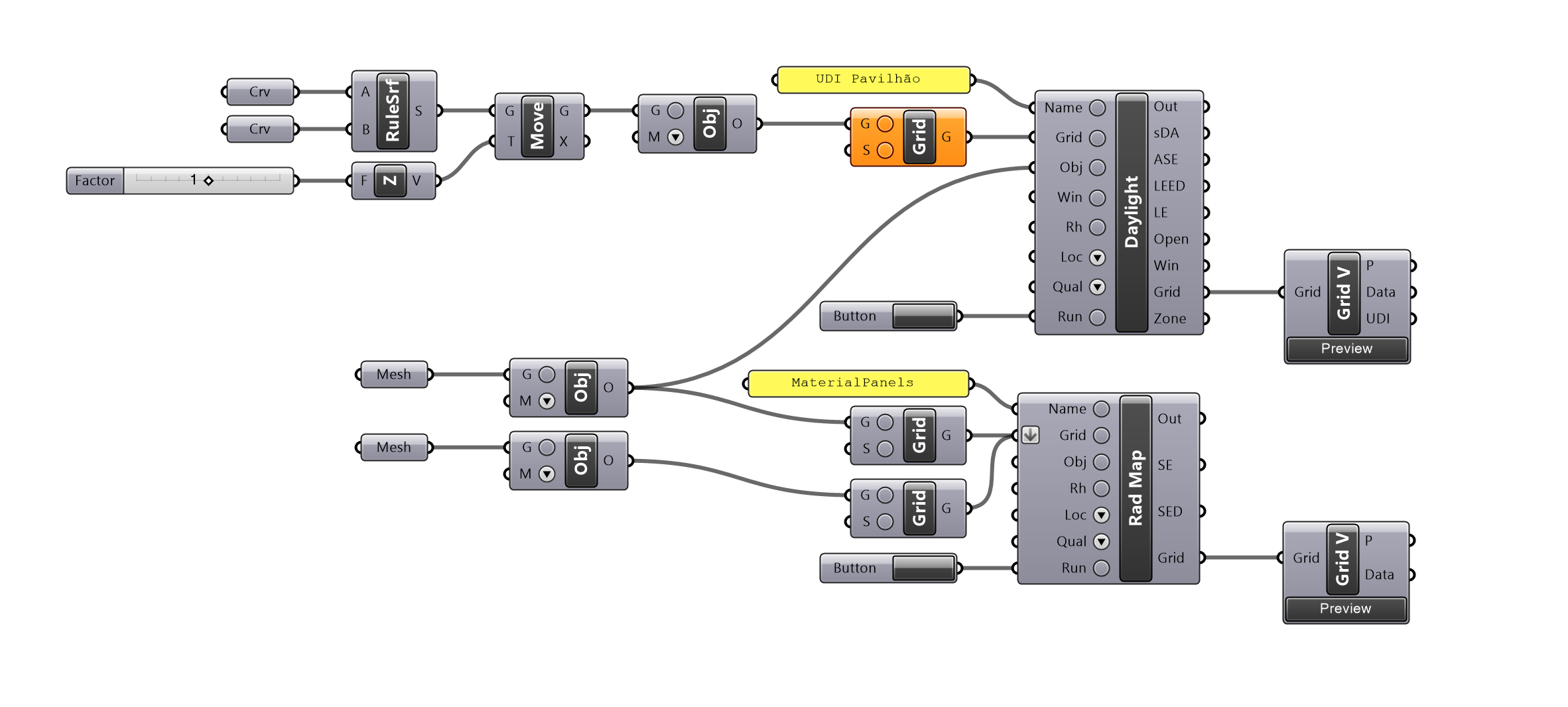
Fig. 11: Código 02 programado no Grasshopper. Define os painéis e a estrutura da passarela. Fonte: acervo da pesquisa, 2018.

Fig. 12: (a) Simulação de radiação solar no plugin DIVA for Grasshopper, (b) Otimização do tamanho das aberturas em função da quantidade de radiação solar recebida. Fonte: acervo da pesquisa, 2018.
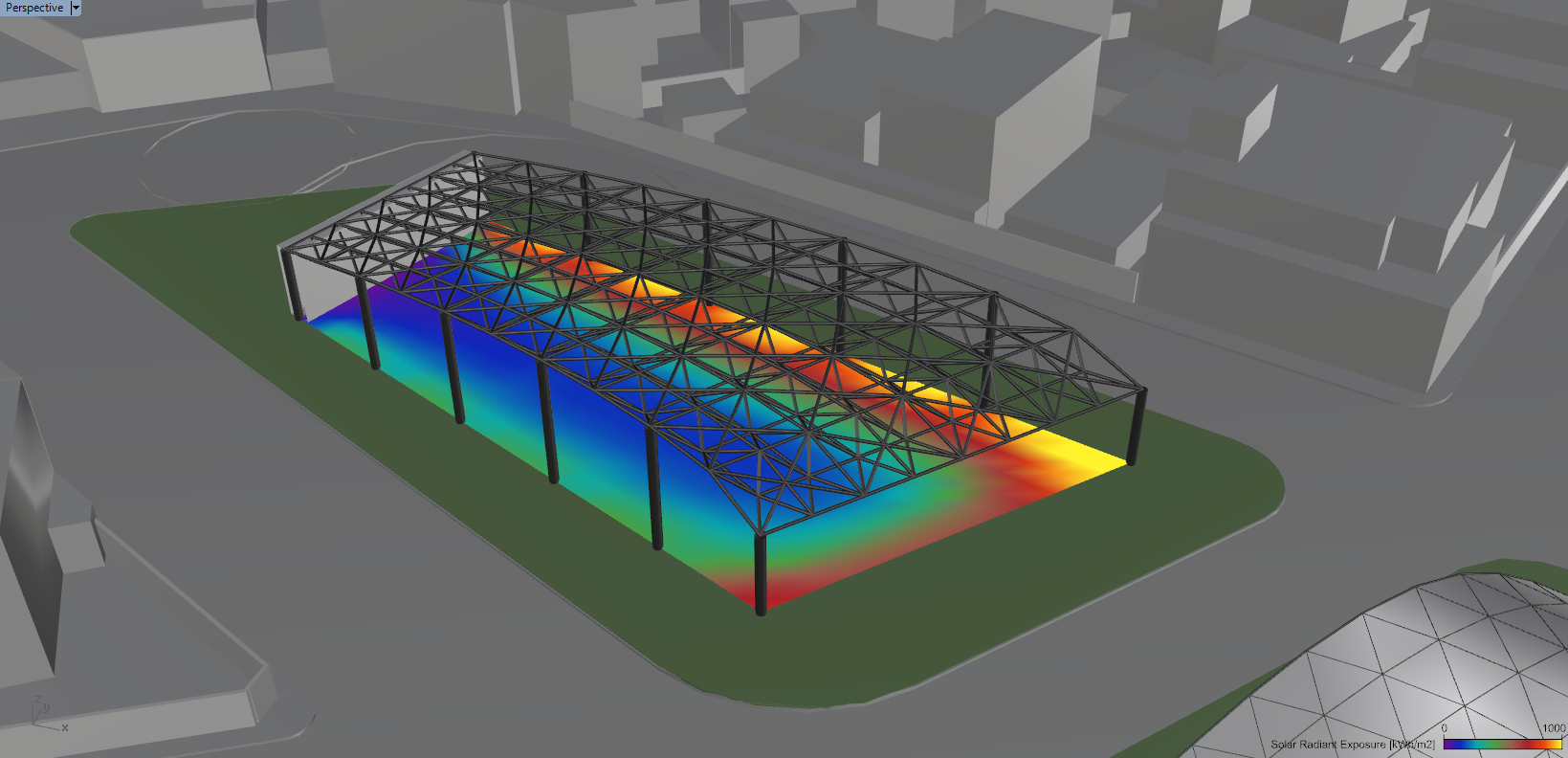
O código 3 (Figura 13) foi desenvolvido para análise de insolação na cobertura e obtenção dos níveis de iluminância no pavilhão, a fim de orientar os pontos de abertura na cobertura para iluminação e ventilação. Este código opera apenas como método de análise de resultados, através das simulações de UDI (Useful Daylight Illuminance) no DIVA 4 (Figura 14). Nesse caso, não se aplica o conceito de “buscar a forma”, mas tem como princípio o exercício de avaliação e gerenciamento de resultados por meio da programação.

Fig. 13: Código 03 programado no Grasshopper. Analisa a insolação na cobertura e níveis de iluminância no pavilhão, para orientar os pontos de abertura para iluminação e ventilação. Fonte: acervo da pesquisa, 2018.

Fig. 14: Vista da geometria com análise de insolação e UDI, visualização no Rhinoceros 3D. Fonte: acervo da pesquisa, 2018.
O código 04 (Figura 15) define uma volumetria paramétrica, planejada para sofrer evoluções genéticas, otimizando a quantidade de insolação no interior do pavilhão anexo. Utiliza-se o plugin Galapagos para gerar genomas evolutivos e maximizar resultados, combinando diferentes possibilidades dos algoritmos e parâmetros, para alcançar os melhores resultados e filtrá-los. Esse processo se divide em cinco etapas: a primeira etapa seleciona os elementos bases e define inicialmente uma geometria bidimensional; a segunda etapa constitui a parametrização da volumetria, dados que são usados no processo do gene evolutivo; a terceira etapa contém as ferramentas de análise de insolação, usando o DIVA 4; A quarta etapa coleta os resultados; e a quinta etapa é responsável por combinar os parâmetros distintamente buscando a melhor solução (Figura 16).

Fig. 15: Código 04 programado no Grasshopper. Faz análise de insolação no interior do pavilhão e define a melhor volumetria a partir da análise dos genomas evolutivos. Fonte: acervo da pesquisa, 2018.
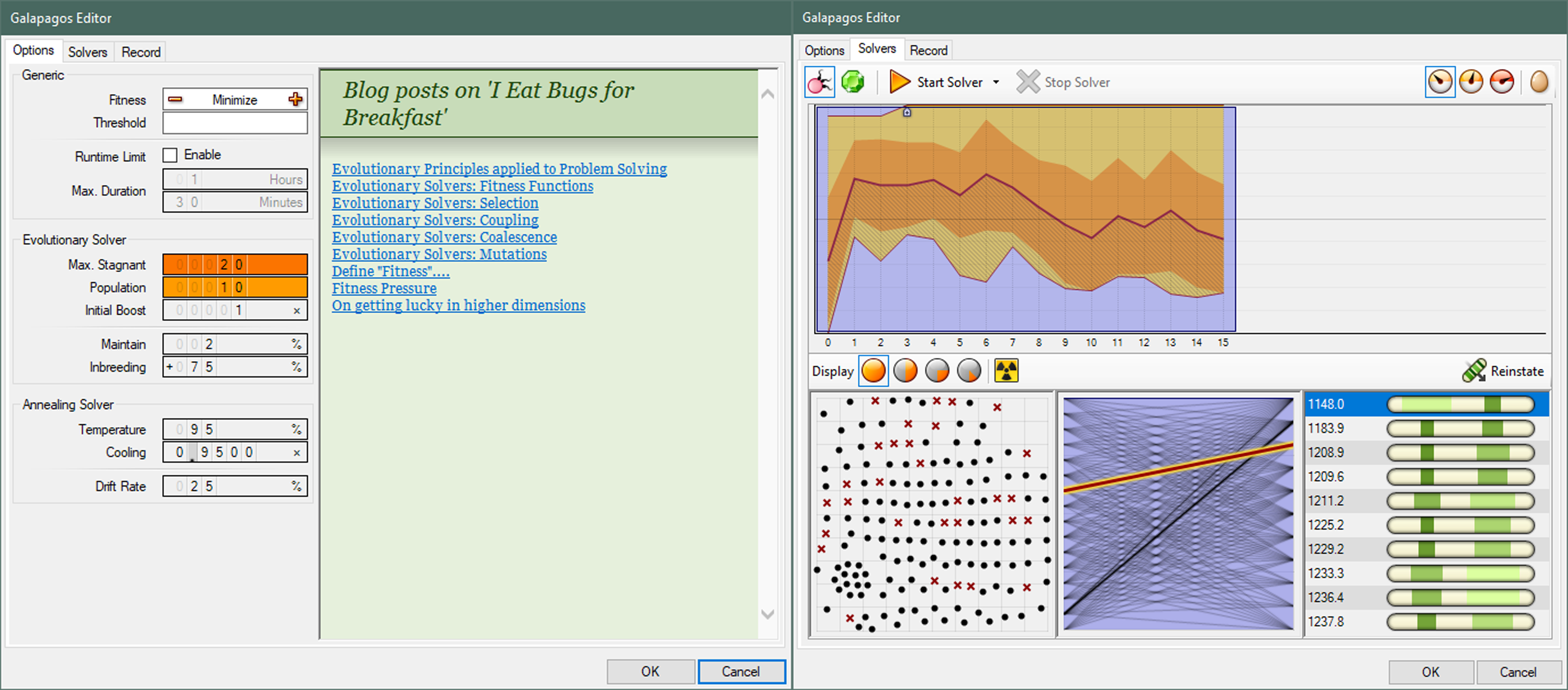
A caixa de diálogo do Galapagos apresenta gráficos relativos aos valores obtidos e organiza os valores nas prioridades definidas nas configurações. De acordo com a figura 16, notam-se os dados de radiação analisados pelo DIVA 4 em ordem crescente. A partir desses dados, pode-se ainda selecionar qual combinação de parâmetros será mantida na definição final da forma, levando em consideração também os aspectos estéticos (Figura 17).

Fig. 16: Captura de tela da Caixa de diálogo do Galapagos, apresentando a configuração e o gerenciamento do genoma evolutivo, baseado nos parâmetros definidos no código (esquerda) e processo e resultado do genoma evolutivo (direita). Fonte: acervo da pesquisa, 2018.

Fig. 17: Vista da geometria resultante, apresentada juntamente com a análise de insolação, visualização no Rhinoceros 3D. Fonte: acervo da pesquisa, 2018.
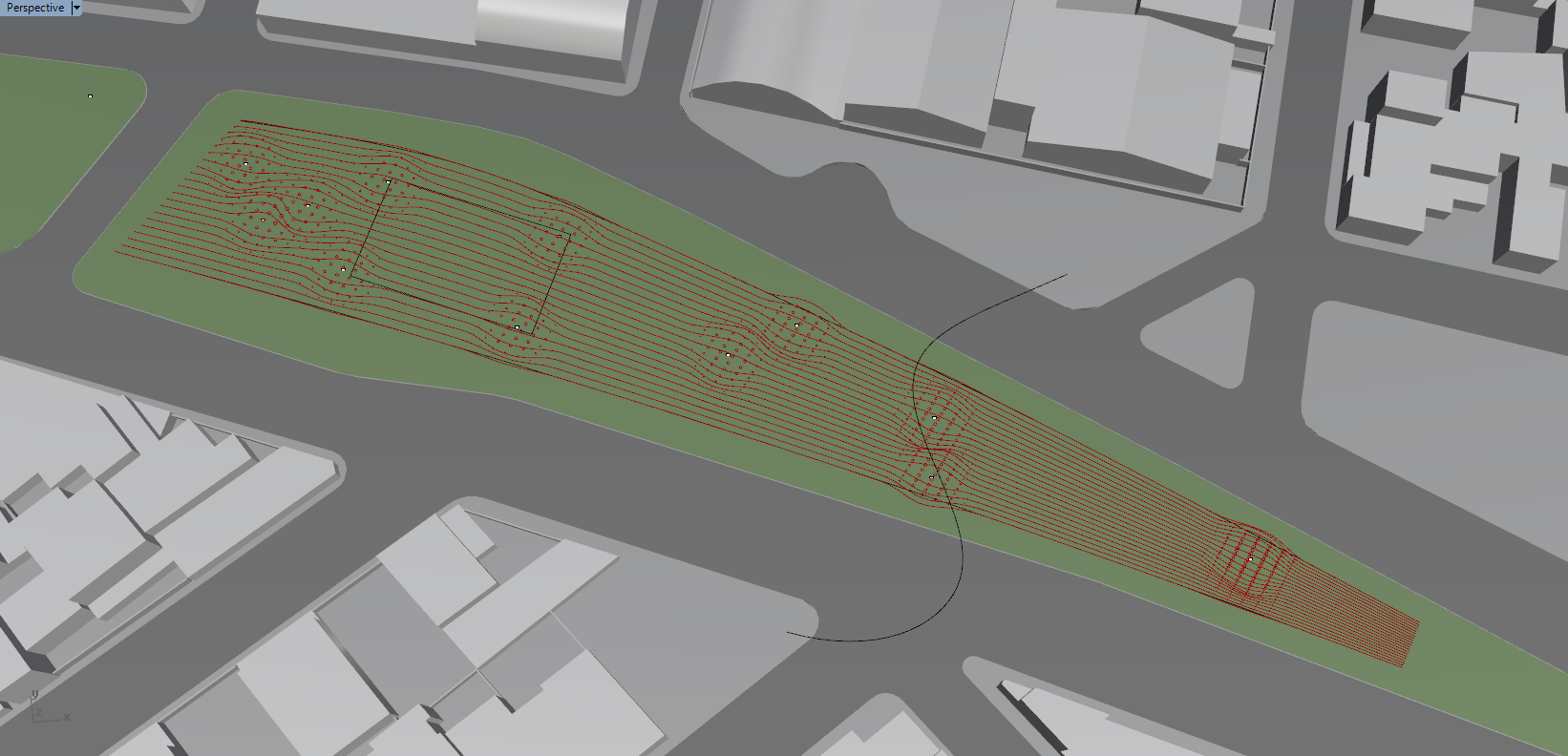
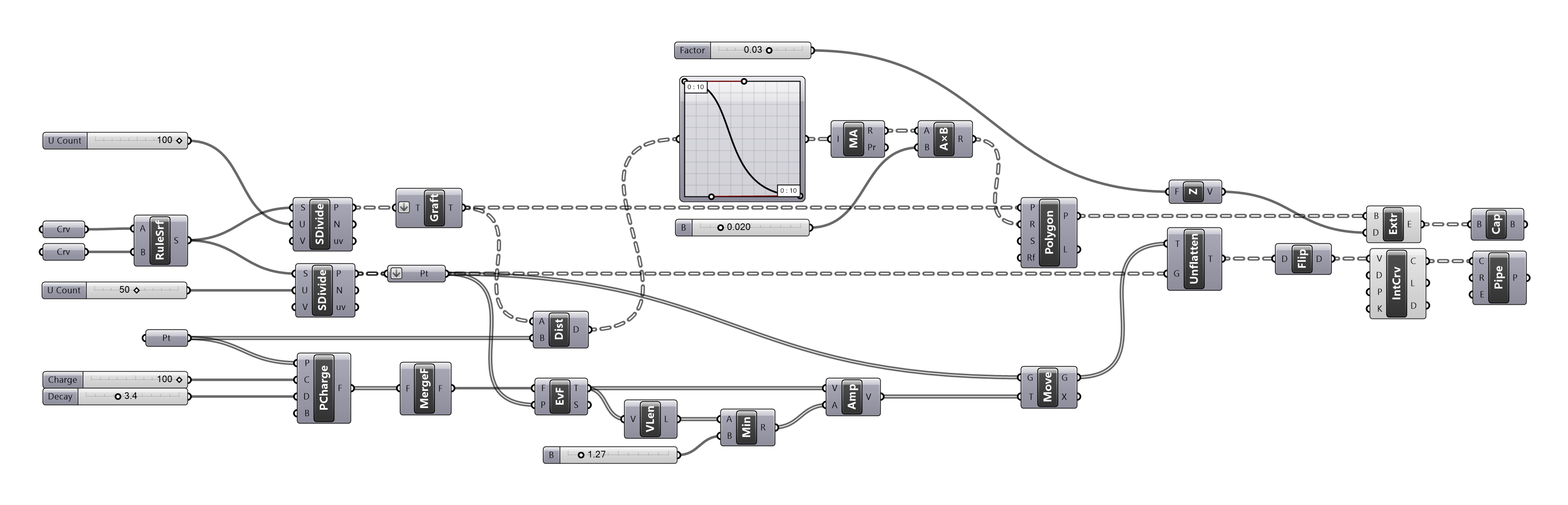
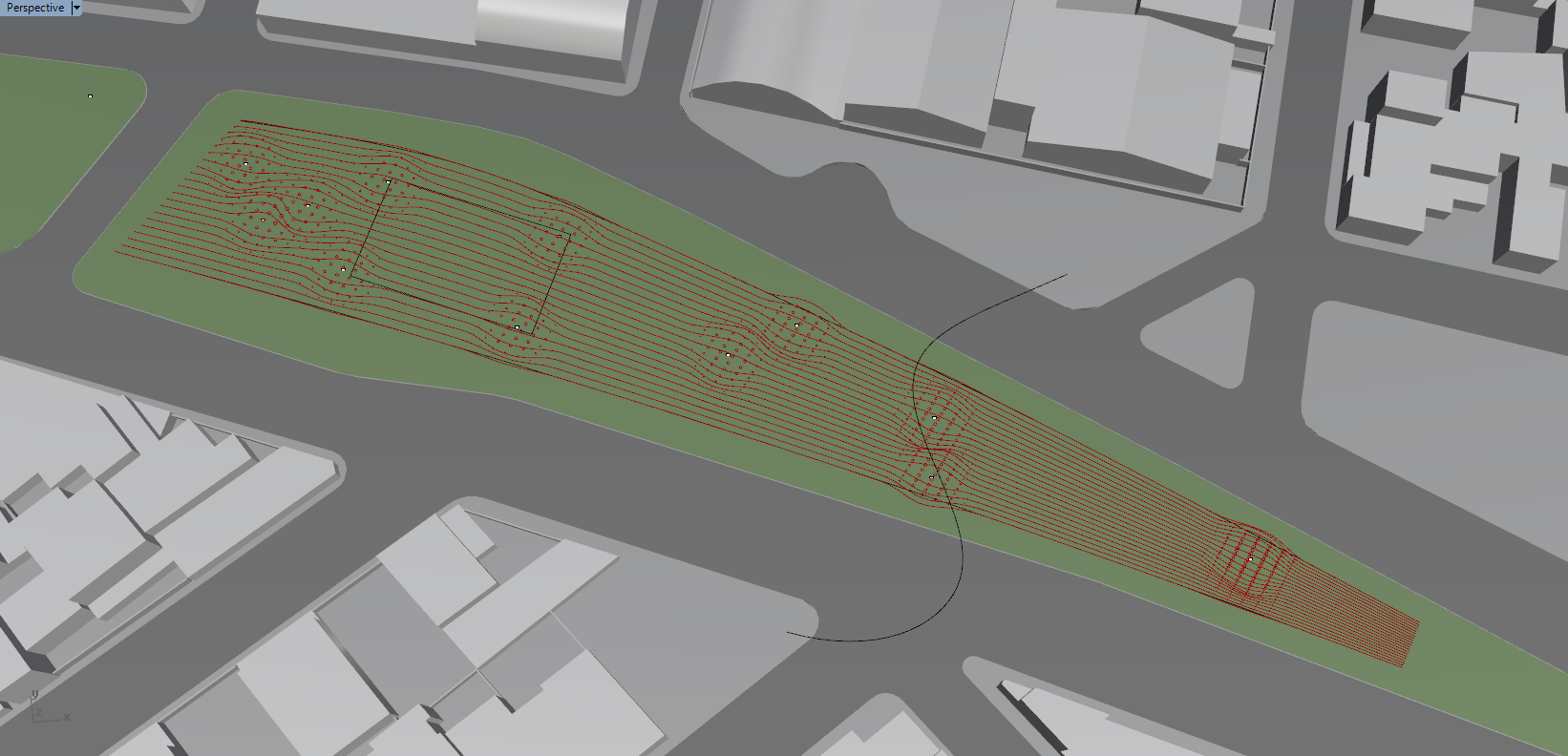
O código 5 (Figura 18) contém uma parametrização na qual são considerados pontos específicos – determinados a partir do fluxo de pessoas e usos do pavilhão – que carregam um determinado campo de força para atuar sobre o desenho projetado no piso. Geram desenhos dinâmicos, que auxiliam a visualização dos eixos de passagem no projeto e os espaços de permanência. Os campos de força definidos pelos pontos orientam, ao mesmo tempo, pequenas aberturas para o contato com o solo, auxiliando o escoamento da água da chuva, principalmente nos locais onde existirão aberturas na cobertura.

Fig. 18: Código 05 programado no Grasshopper. Faz a parametrização da paginação do piso no interior do pavilhão. Fonte: acervo da pesquisa, 2018.

Fig. 19: Vista da paginação de piso resultante dos campos de força. Visualização no Rhinoceros 3D. Fonte: acervo da pesquisa, 2018.
4O pavilhão
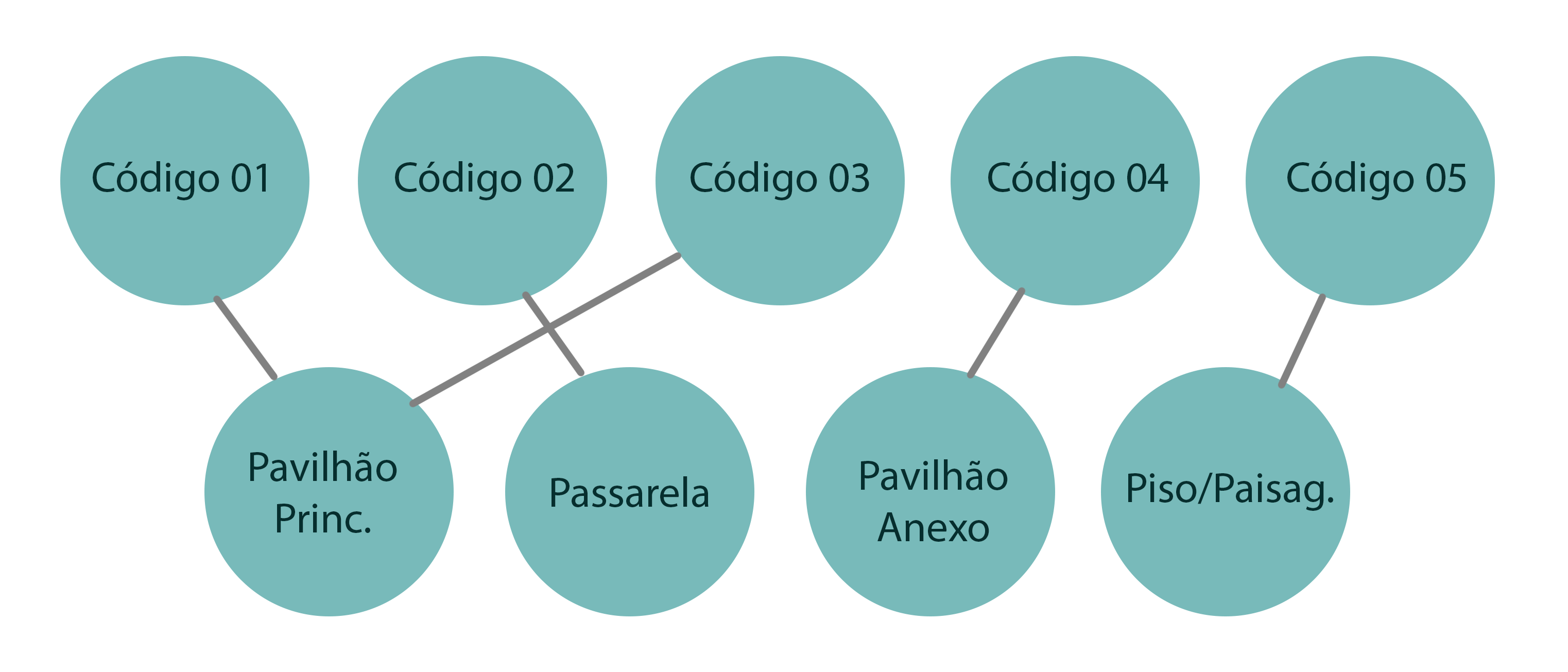
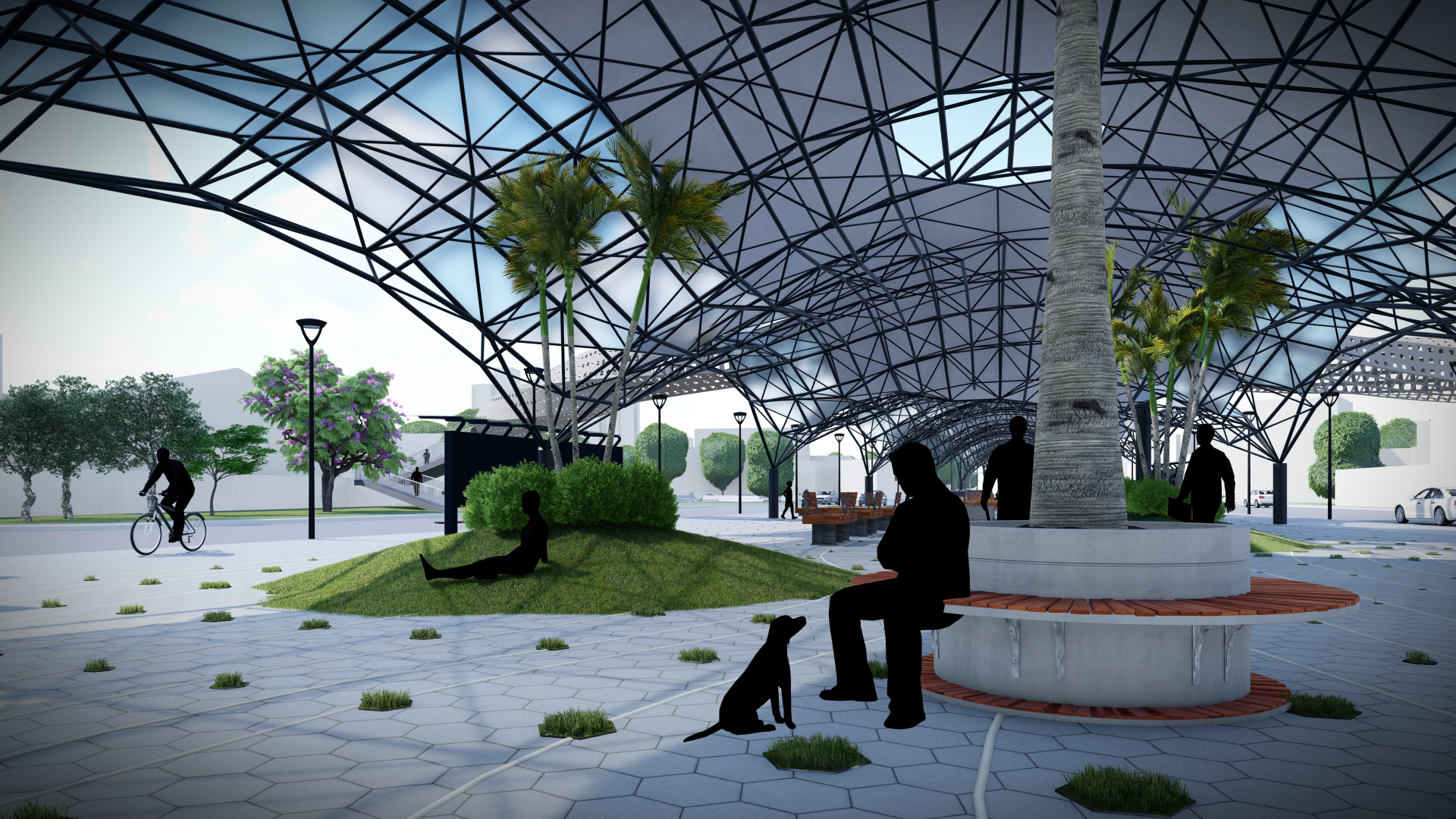
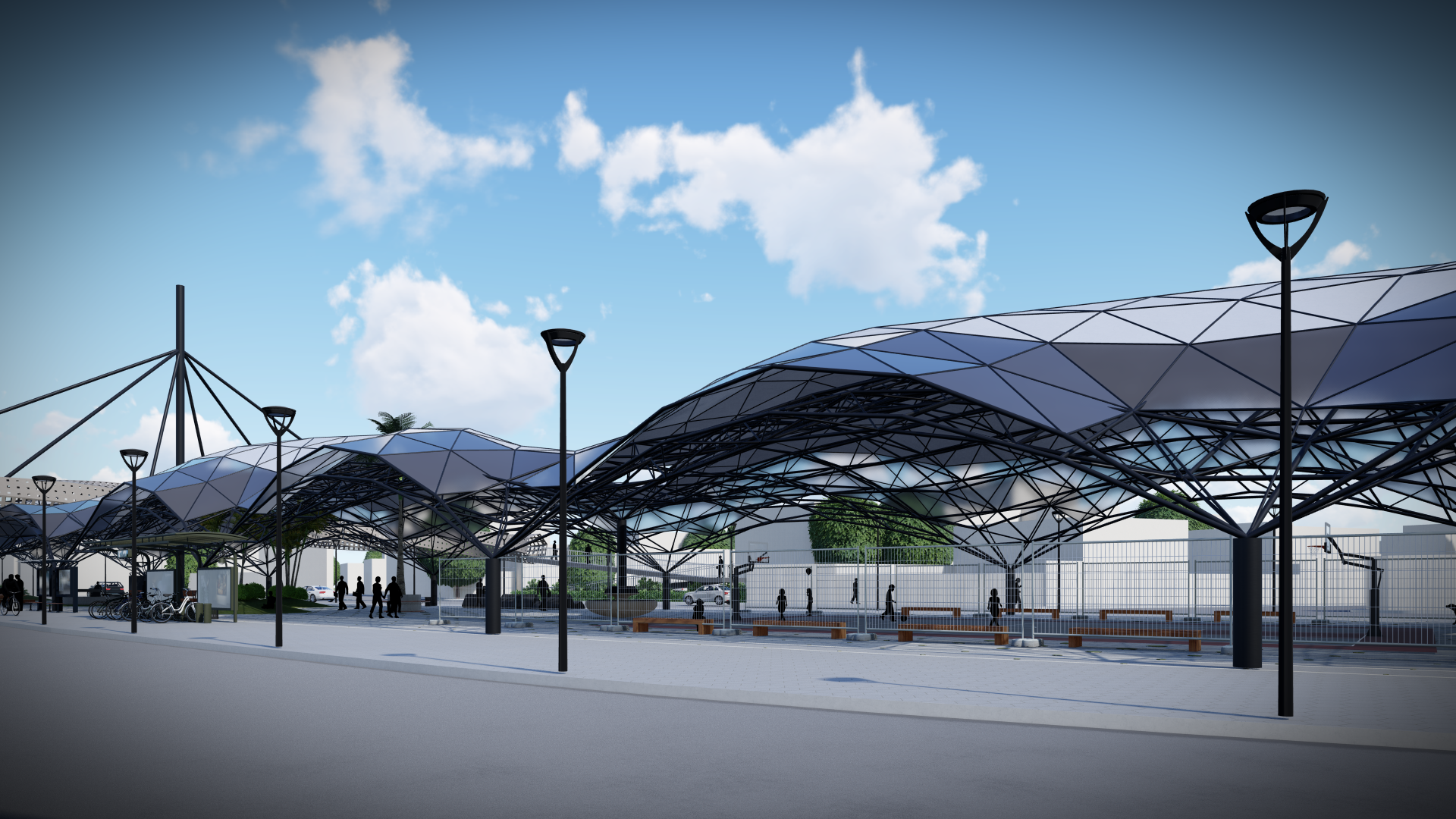
Diante dos resultados volumétricos gerados através dos códigos, elaborou-se uma série de conteúdos gráficos para representação do projeto (Figuras 20 a 24). Esse conteúdo busca, por meio da humanização, expor as espacialidades, os usos, as vistas do observador, a estética e escala.
O projeto considera terrenos e lotes vazios do entorno para melhor integração entre esse entorno e o edifício, na melhoria do fluxo de pessoas. Estes lotes vazios abrigam as rampas que dão acesso à passarela, a pista de skate (bowl), permitindo ainda ampliações para hortas comunitárias, playground para crianças e academia para idosos. Os parâmetros para limitação da altura da cobertura foram programados para não exceder a altura média do entorno, gerando nova paisagem em harmonia com as volumetrias.
As perspectivas expõem a flexibilidade dos componentes gerados, com instalações de pequenos quiosques, quadra esportiva, espaços de permanência com mobiliários diversos e eixos para passagem. O trabalho paisagístico busca inserir elementos naturais de forma dinâmica, além de propiciar melhor conforto visual e térmico. É possível perceber a disposição da abertura dos painéis, gerada de forma responsiva à incidência da insolação.

Fig. 22: Renderização da vista do observador, exibindo a espacialidade interna do pavilhão principal. Fonte: acervo da pesquisa, 2018.

Fig. 23: Renderização da vista do observador, exibindo a quadra, bicicletários e pontos de ônibus. Fonte: acervo da pesquisa, 2018.

Fig. 24: Renderização da vista do observador, exibindo a espacialidade interna do pavilhão principal. Fonte: acervo da pesquisa, 2018.
5Conclusões
O ensaio projetual realizado explorou as ferramentas de modelagem generativa para a construção da informação no processo de projeto. Na concepção projetual, a interação com a forma ocorreu através dos mecanismos de programação, que acomodaram as informações do contexto e as variáveis de performance desejadas. Uma vez construídos, possibilitaram experimentar soluções formais. A geração e a adaptação da forma ocorreram a partir de processos retroalimentados pelas informações obtidas na manipulação das ferramentas generativas.
No método utilizado, as ferramentas digitais, utilizadas na programação da forma, colaboraram para processo de conhecer-na-ação e refletir-na-ação. A modelagem generativa possibilitou a concepção dinâmica integrada à análise de performance. Auxiliou a tomada de decisões pautadas no conhecimento tácito, adquirido na ação, em função das informações explícitas disponibilizadas pelas ferramentas, no ato da concepção.
A performance é determinante na busca da forma, e condicionada na construção dos algoritmos, especialmente em duas situações: na definição das aberturas da passarela, cujas dimensões estão condicionadas à radiação solar; na definição da forma do pavilhão anexo, gerada por genomas evolutivos, adaptados para possibilitar melhor disponibilidade de luz natural. Em outras situações, como a definição das aberturas e das treliças do pavilhão principal, a simulação de performance, ainda que não esteja diretamente vinculada ao mecanismo de busca da forma, atua como importante informação para reflexão, análise e transformação, durante a concepção formal.
A programação da forma colabora para redução do tempo de modelagem, comparativamente ao processo convencional, principalmente em projetos de maior complexidade, facilitando alterações, testes e a visualização rápida dos resultados, simultaneamente à concepção projetual. No ensaio realizado, o projeto generativo e performativo permitiu a otimização da forma em função dos aspectos relacionados à conforto ambiental, estrutura, materialidade, funcionalidade, viabilidade, entre outras variáveis de performance.
O projeto digital, concebido a partir de modelos generativos e performativos, possibilitou tratar a complexidade do processo projetual, através da modelagem integrada do objeto. Nesse processo, mediado pelas ferramentas digitais, o designer assumiu posição central, desde a programação, experimentação, teste e avaliação, incluindo também juízos de ordem estética. As informações explícitas obtidas no fazer conduziram à reflexão sobre a ação e retroalimentaram o processo a favor da escolha da melhor solução.
Referências
BERTALANFFY, L. V. Teoria Geral dos Sistemas. Fundamentos, desenvolvimento e aplicações. 5 ed. Petrópolis, RJ: Editora Vozes. 2010.
KOLAREVIC, B. Architecture in the Digital Age: Design and Manufacturing. 1 ed. Nova Iorque: Taylor & Francis Group, 2003.
KOLAREVIC, B.; MALKAWI, A. M. Performative Architecture: Beyond Instrumentality. 1 ed. Nova Iorque: Spon Press, 2005.
KOLAREVIC, B.; KLINGER, K. R. Manufacturing Material Effects: Rethinking Design and Making in Architecture. 1 ed. Nova Iorque: Routledge, 2008.
KOLAREVIC, B.; PARLAC, V. Building Dynamics: Exploring Architecture of Change. 1 ed. Nova Iorque: Routledge, 2015.
MARCONSINI, C. Compreendendo o edifício como organismo: Interfaces entre pensamento sistêmico, sustentabilidade e ensino de arquitetura. Tese (Doutorado em Ciências da Arquitetura) - Programa de Pós-Graduação em Arquitetura, Universidade Federal do Rio de Janeiro, Rio de Janeiro, 2012.
OBRA do Canal Bigossi vai começar. Jornal A Tribuna. 09 março 2007. [online] Disponível em: http://ijsn.es.gov.br/bibliotecaonline/Record/338666. Acesso em: 21 jan. 2018.
OXMAN, R. Theory and Design in the First Digital Age. Design Studies, v. 27, n. 3, 2006.
OXMAN, R. Performance based Design: Current Practices and Research Issues. Journal of Architectural Computing, v. 6, n. 1, 2008a.
OXMAN, R. Digital architecture as a challenge for design pedagogy: theory, knowledge, models and medium. Design Studies, v. 29, n. 2, 2008b.
OXMAN, R.; OXMAN, R. The New Structuralism. Architectural Design, n. 206. Londres: John Wiley & Sons, 2010.
OXMAN, R.; OXMAN, R. Theories of the Digital in Architecture. 1 ed. Nova Iorque: Routledge, 2014.
PASK, G. Uma introdução à Cibernética. Coimbra: Arménio Amado, Editor, Sucessor. 1970.
SCHÖN, D. Educando o Profissional Reflexivo. Um novo design para o ensino e a aprendizagem. Porto Alegre: Artmed, 2000.
1 A retroalimentação ou retroação é característica de sistemas nos quais os efeitos das respostas informam as ações dos receptores, sucessivamente, em sistemas autorregulados. Uma grande variedade de sistemas na tecnologia e na natureza são regulados por mecanismos de retroação. O processo de retroação é central na cibernética, “teoria dos sistemas de controle baseada na comunicação (transferência de informação) entre sistema e meio e dentro do sistema, e do controle (retroação) da função dos sistemas com respeito ao ambiente” (BERTALANFFY, 2010, p. 43).
2 Cibernética é uma ciência transdisciplinar, surgida em meados do século XX, que investiga os fluxos de informação em sistemas vivos e inanimados: informação, controle e retroalimentação. Norbert Wiener a define, originalmente, como “a ciência do controle e da comunicação no animal e na máquina” (PASK, 1970). A cibernética deu origem, na década de 1960, à Teoria da Informação, e influenciou pesquisas nas mais diversas áreas, inclusive a psicologia e a pedagogia.
3 Disponível em: http://solemma.net/Diva.htm. Acesso em: ago. 2019.
4 Disponível em: https://www.food4rhino.com/app/kangaroo-physics. Acesso em: ago. 2019.
5 Disponível em: https://www.grasshopper3d.com/group/galapagos. Acesso em: ago. 2019.
Performative design essay for a pavilion
Cynthia Marconsini is an Architect and Urban Planner, and a Doctor in Architecture. She is a Full Professor at the Graduate Program in Architecture and City at the University of Vila Velha, Brazil, where she directs the Contemporary Design Systems research group. She develops and guides research on design methods, performative architecture, housing and city, urban space quality, complexity and teaching of architecture.
Leandro Conradt is an Architect and Urban Planner. He studies generative and performative architecture at the Contemporary Design Systems research group, of the University of Vila Velha, Brazil.
How to quote this text: Marconsini, C., Conradt, L., 2019.Performative design essay for a pavilion. Translated from Portuguese by XXX. V!rus, Sao Carlos, 19. [e-journal]. [online] Available at: <http://www.nomads.usp.br/virus/virus19/?sec=7&item=1&lang=en>. [Accessed: 03 July 2025].
ARTICLE SUBMITTED IN 18 AUGUST 2019
Abstract
This paper discusses the digital process in architectural design. It reflects on the collaboration of generative modeling tools, integrated with performance analysis, to construct information in the design process. The work approaches a design experiment, carried out by the Research Group Grupo SCP - Contemporary Design Systems (www.gruposcp.org)dedicated to the development of a multi-purpose pavilion for public use, inserted in an urban void of the city of Vila Velha, in the state of Espírito Santo, Brazil. The research sought to explore the methodological possibilities of generative and performative design to establish digital dialogues between the formal conception and the pre-existing information in context—social, cultural, environmental—through explicit and integrated processes. The method includes the use of computer programs and plugins as Revit Architecture for environment modeling; Rhinoceros and Grasshopper for generative modeling; the DIVA for Grasshopper plug-in and Kangaroo for design-integrated performance analysis; and the Galapagos plug-in to applying evolutionary algorithms in the formation process. The method enabled the optimization of a form according to local conditions and performance variables, automation of processes and reducing design time. The project mediated by the digital programs collaborated with processes of knowing-in-action and reflection-in-action, in which explicit knowledge, obtained in the act of doing, feeds back into the process, allowing testing, analysis and adjustment in the act of conception.
Keywords Digital design, generative design, performative design, algorithm.
1Digital processes in architectural design: generative and performative design
Digital processes in architectural design enable new opportunities for conceptual and formal exploration, articulating architectural morphology to the adaptive properties of form. Oxman (2006) terms the formation process of the object which is highly mediated by digital technology “digital design”. For the author, the evolution of digital design as a field of activity and producer of classes, that are exclusive to design, is a phenomenon that has been established in the last decades. Important contributions related to research and practice in digital design have been elaborated in recent years (Kolarevic, 2003, Kolarevic and Malkawi, 2005; Kolarevic and Klinger, 2008; Kolarevic and Parlac, 2015; Oxman, 2006, 2008a, 2008b, Oxman and Oxman, 2010, 2014).
Contemporary design methods explore the complexity and transformation of form by integrating performance analysis tools and generative mechanisms. The form, digitally generated in parametric and generative processes, are programmed by algorithms. These inform logical rules and procedures, making it possible to explicitly integrate the formal conception to design conditions and performance variables.
For Kolarevic (2003) the contribution of digital tools in architectural projects redefines building expectations, their processes and practices. The digital processes in the architectural conception surpass the mere possibility of representation and visualization, and evolve into processes of digital morphogenesis, in which the tool is used to generate the form from an internal computational logic. These highly interactive processes build information that feeds back1 into the design act. They also allow explicit integration of context information and performance variables into the processes of form generation and analysis.
In generative design, the architect interacts with the generative mechanism and not with the model itself, and the form derives from pre-formulated generative processes. In this process, interaction is paramount. Through interaction modules, the designer controls and chooses the best solution. For Oxman (2006), the ability of digital models in establishing a greater connection between conception and materialization also enables greater depth of context and performance. More than any other concept, understanding and accommodating complexity seems to be one of digital design’s chief characteristics. The author points to the fact that this transformation in the design process has contributed to the emergence of new roles for the architect, including that of a toolmaker.
In digital design, it is possible to generate and change the form, as well as simulate behaviors, integrating the formation process with the performance variables. In this process, called “performance-based design” (Oxman, 2008a) and “performative architecture” (Kolarevic and Malkawi, 2005), form generation is conditioned to the actuation of external forces (environmental forces, movements, site, program) that inform the logic of algorithmic programming. Performance is, at once, the determinant and the method for the creation of form. For Oxman, “performance-based design” is “an approach in which building performance becomes the guiding factor in design” (Oxman, 2008a, p. 4).
According to Oxman and Oxman (2010) digital technology enables a new order for design and construction. The available technology for digital modeling and simulation provides contemporary architecture with new work models for architects and engineers, as well as new design categories, which the authors call “design engineering.” These models are characterized as highly collaborative and feedback-oriented, in which interaction between architects and engineers occurs in the early stages of design and form definition.
The use of information in digital modeling shifts the design emphasis from “form making” to “form finding”. All information guiding the formation process enable complex transformations linked to performance management. Attention is focused not only on the generation of complex forms, but mainly on the possibility of generating form that can be transformed and dialogue with social, cultural, economic and environmental contexts, through explicit and integrated processes.
2Knowing, reflecting, transforming in action
Traditional design processes are based on implicit knowledge, since it is not possible to formalize the assessment of what is conceived. They are usually associated with creativity and intuition. In digital design, knowledge is explicit, and decisions are mediated by the responses obtained through the use of digital tools. This process, fed by information and learning in action, contributes to the process of “knowing-in-action” and “reflection-in-action,” advocated by Schön (2000).
For Schön, the “indeterminate zones of practice,” that is, those that present a great deal of variables, uncertainty and conflicts of values, are the most present in professional practice. These are unique situations that escape linear technical solutions and assimilate systemic, chaotic and undetermined problems (Schön, 2000, p. 17). For the author, in undetermined zones, intelligent actions are driven by tacit knowledge—that which is generated through doing—in a process called “knowing-in-action” and “reflection-in-action.”
Schön argues that knowledge acquired in action is sometimes difficult to describe (such as riding a bicycle, for example), but that through the exercise of observing and reflecting on actions it is possible to draw up a description of the tacit knowledge that is implied in them. “Whatever language we use, our descriptions of the act of knowing-in-action are always constructions [. . .] The process of knowing-in-action is dynamic, and ‘facts,' 'procedures' and 'theories' are static” (Schön, 2000, p. 31, translated by the author).
The act of "knowing-in-action" involves another act that takes place simultaneously: “reflection-in-action.” Knowledge gained through experience contains certain surprise elements, which occur at odds with expectations and lead to “reflection-in-action.” The act of reflecting on action does not necessarily occur after the action, so that one can no longer act upon it, but during action, where “our thinking serves to reshape what we are doing while we are doing it” (Schön, 2000, p.32, translated by the author).
The process of “knowing-in-action” and “reflection-in-action” is a trial and error process, very common in design processes. It is a dynamic process that involves continuous error detecting and correcting through experience. For Schön, the attempts are not random, but relate to one another. “Reflecting on each attempt and its results creates conditions for the next” (Schön, 2000, p. 33, translated by the author).
This process of knowledge investigated by Schön can be described through a cybernetic2, system, organized by information (obtained through the experience of “knowing-in-action”), detection and adjustment (through “reflection-in-action”), in a dynamic and interactive way that involves feedback processes (Marconsini, 2012).
Schön's work is signaled by Oxman (2006) as an important foundation in digital design models, especially in the author's reflection on the central role retained by the designer and his action, emphasizing the interaction between the designer and the representation of the problem, and characterizing the process as reception (perception), reflection (interpretation) and reaction (transformation). For Oxman, this conceptual terminology of the project as “interaction with visual media” to “inform the future design” is utterly relevant in digital design models and underscores the centrality of the designer, who controls the digital process (Oxman, 2006, p. 241).
3Development
The experiment aimed to explore the methodological possibilities of generative and performative architecture in the design of a pavilion, inserted in an urban void of the city of Vila Velha, in the state of Espírito Santo, intended for multifunctional activities related to culture and leisure. The method for formal conception employed generative digital models, in which the logic of the algorithms establishes explicit dialogues between form, local conditions and performance variables.
The chosen site is located in the Ilha dos Ayres neighborhood in Vila Velha, Espírito Santo, Brazil, and has 8,279 square meters with a length of 350 meters and a width of 42 meters (figure 1). Owned by the city hall, it is part of an idle, wide and spacious median strip, which resulted from the construction of new roads for the Bigossi Corridor Project, planned by the city in partnership with the state government, with the premise of optimizing urban mobility (Obra, 2007). It is part of a context where land use is predominantly residential, and nearby are located institutions and social assistance projects.
Despite its proximity and connection to important roads, shopping malls, institutions, a bus terminal and hospitals, the Bigossi Corridor Project has provoked a large number of expropriations, causing problems of different levels of complexity. This long, empty and idle median strip was chosen for the installation of a multi-purpose pavilion which allowed for different appropriations of the underused area.
The data survey for the site included mappings, images, photographs, and local visits that observed flows and uses on different days and times of the week (figure 2). The information collected about the nodal points, the high-flow roadways, the pedestrian crossing and permanence guided the programming of algorithms and generative systems in the design process.
The median strip’s occupation by local residents is spontaneous and not planned, and it is used in a mixed way by all age groups. On weekdays, there is an intense flow of vehicles, especially during peak hours. In the morning, late afternoon and on weekends the place is used for spontaneous leisure activities. Despite its current use, due to low density and scarce variety of commercial activities, the place has low urban vitality, with little pedestrian traffic. Located in an essentially residential urban area, the site is subject to rapid transformations which may change the landscape due to the possible increase in building density and variety of uses when the Bigossi Corridor mobility project is completed.
Mapped points show the spontaneous use that occur in the void. In the map (figure 3), activities are related to sports (1); pedestrian crossing (2); children's play (3), pet walk (4); and physical activities, such as jogging (5). Information collected was synthesized in maps and diagrams, identifying the main conditions of the site: road hierarchy, bike paths, uses and occupations, pedestrian flows, urban infrastructure, voids and buildings, height of buildings and environmental conditions (figure 4).

Fig. 3: Mapping of pedestrian flows, cyclist flows, uses and spontaneous activities. Source: Research archives, 2018.
3.1Programming and Tools
For the definition of the pavilion’s volumetry, the guideline that has oriented the design’s conception was to prioritize the pedestrian and enable a diversity of experiences related to the communal life. Departing from this premise, we sought to fulfill some conditions for the volumetric study: pedestrian flows, uses and occupations, environmental comfort, spatiality, structure and materiality. These conditions were incorporated with some degree of force or interference in the design process, which responsively implied the volumetry of the pavilion.
The pavilion was organized in three volumes: main pavilion, annex pavilion and pedestrian walkway. The division in sectors defines the usage territories, designed to house the predominant activities in the place and stimulate new uses, contributing to greater appropriation and permanence of pedestrians: community events, kiosks, farmers’ market, sports, physical activities, spaces for permanence and sharing, playground, community fitness center, skate park, community garden. Due to the high flow of vehicles around the site, a pedestrian crossing bridge is proposed, thus widening the connections between the site and the surrounding roadways (figure 5).

Fig. 5: Map showing the planning of the usage territories, according to the spontaneous activities observed and other potential activities. Source: Research archives, 2018.
The surroundings were modeled using the Revit Architecture software and imported into the Rhinoceros 3D software (figure 6), along with the diagrams with graphic and vector representations of the context analysis, presenting basic elements for form programming. A synthetic geometry for spacing boundaries, locations for sports activities and the main crossing flow was created.
Departing from the basic elements, generative codes were programmed with the Grasshopper software for each building composition: main pavilion, annex pavilion, pedestrian walkway and floor layout.

Fig. 6: Base imported into the Rhinoceros software for algorithm construction. Source: the authors, 2018.
The advantage of generative systems is that they can use different sources of information for better results. However, the larger the managed information, the slower and more delayed processing will be. Due to hardware, staff and time constraints, code programming was divided into steps.
Five codes were organized in the programming flow, for formal design and performance evaluation (figure 7). Code 01 defines the main pavilion; code 02 manages the volumetry and structure of the walkway; code 03 performs insolation analysis on the pavilion’s volumetry, aiding in the choice of materials, optimized from UDI (Useful Daylight Illuminance); code 04 manages the volumetry of the annex pavilion; code 05 defines floor layout.
For solar radiation and daylighting simulations, the DIVA for Rhino software was used3. DIVA is a daylighting and energy modeling plug-in optimized for Rhinoceros and Grasshopper. It was initially developed at the Graduate School of Design at Harvard University and is now distributed by Solemma LLC. It allows environmental performance evaluations of buildings and urban landscapes, including radiation maps, photorealistic renderings, climate-based daylighting metrics, glare analysis and energy analyses.
The structure simulation and panel patterning were developed on the KangarooKangaroo4 plug-in developed by Daniel Piker. Kangaroo is a Live Physics engine for interactive simulation, form-finding, optimization and constraint solving. This tool was used to include information of flows and uses in form generation, operating in two different situations. The first operation creates the main surface and determines the pattern of the panels; the second operation generates the structure, which shares the same principles as the first operation, but is limited to the main volumetry, avoiding incompatibilities.
To define the volumetry of the annex pavilion the Galapagos5,plug-in, incorporated into the Grasshopper plug-in, which generates evolutionary genomes to maximize results, was used. At this point of the project development, there happens a clear understanding of the process of “form-finding,” in which the conditions are defined by the architect, but still the final form is unpredictable.
3.2Algorithm construction
Code 01 (figure 8) was programmed to define the main pavilion’s volumetry, and is organized in four parts, managing two results. The first part comprises the selection of the basic elements to define a projected two-dimensional form from which we extract the information that feeds the parameters and dynamics for the creation of the roof surface; the second part comprises parameters and dynamics such as anchor points—points with dynamic forces to affix geometry at a given coordinate—the force of gravity and size constraints, ensuring greater control at the moment of deformation, avoiding loss of optimization; the third part contains the Kangaroo2 tool, which calculates and manages data and information collected in the previous steps; the fourth step presents the results obtained through management and optimization. The code was designed to output two results that are justified due to the modulation differences between the surface panels (figure 9) and the spatial truss modulation (figure 10), and in which incompatibilities between both components are not allowed.

Fig. 8: Code 1 programmed on Grasshopper: It defines the main pavilion’s roof and structure. Source: Research archives, 2018.

Fig. 9: Top view of the roof surface. Reference of the projected 2D surface (left) and roof surface with panel pattern (right). Visualization on Rhinoceros 3D. Source: Research archives, 2018.

Fig. 10: Detail of the truss with the dimensioning of the sections of the profiles linked to a stress analysis. Visualization on Rhinoceros 3D. Source: Research archives, 2018.
Code 02 (figure 11) defines the walkway geometry and optimizes the openings. It was elaborated with the same step structure of code 01: definition of geometry, parameters, management tools and results. This code uses the solar radiation simulation offered by DIVA 4 (figure 12a), which optimizes the size of the openings of the walkway panels linked to the amount of insolation received (figure 12b).

Fig. 11: Code 02 programmed on Grasshopper. Defines the panels and structure of the walkway. Source: Research archives, 2018.

Fig. 12: (a) Solar Radiation Simulation on the DIVA for Grasshopper plug-in, (b) Optimization of the size of the openings linked to the amount of solar radiation received. Source: Research archives, 2018.
Code 03 (figure 13) was developed for insolation analysis on the roof surface and to obtain the pavilion’s illuminance levels in order to guide roof opening points for lighting and ventilation. This code operates only as a method to analyze results through the Useful Daylight Illuminance (UDI) simulations on DIVA 4 (figure 14). In this case, the concept of “form-finding” does not apply but has as its principle the exercise of evaluation and management of results through programming.

Fig. 13: Code 3 programmed on Grasshopper. Analyzes roof insolation and the pavilion’s illuminance levels to guide opening points for lighting and ventilation. Source: Research archives, 2018.

Fig. 14: Geometry view with insolation analysis and UDI, visualization in Rhinoceros 3D. Source: Research archives, 2018.
Code 04 (figure 15) defines a parametric volumetry designed to undergo genetic evolution, optimizing the amount of insolation within the enclosed pavilion. The Galapagos plug-in is used to generate evolutionary genomes and maximize results by combining different possibilities of algorithms and parameters to achieve the best results and filter them. This process is divided into five steps: the first step selects the base elements and initially defines a two-dimensional geometry; the second step is the parameterization of the volumetry, data that is used in the evolutionary gene process; the third step comprises the insolation analysis tools using DIVA 4; the fourth step collects the results; and the fifth step is responsible for combining the parameters distinctly, seeking the best solution (figure 16).

Fig. 15: Code 04 programmed on Grasshopper. It performs insolation analysis inside the pavilion and defines the best volumetry from the analysis of evolutionary genomes. Source: Research archives, 2018.
The Galapagos dialog box displays graphs of the figures obtained and organizes them in the priorities defined in the settings. Figure 16 shows the radiation data analyzed by DIVA 4 in ascending order. From these data, it is also possible to select which combination of parameters will be kept in the final definition of the form, also considering its aesthetic aspects (figure 17).

Fig. 16: Screenshot of the Galapagos dialog box showing evolutionary genome configuration and management, based on the parameters defined in the code (left) and the process and outcome of the evolutionary genome (right). Source: Research archives, 2018.

Fig. 17: View of the resulting geometry, shown with the insolation analysis, visualized on Rhinoceros 3D. Source: Research archives, 2018.
Code 05 (figure 18) contains a parameterization in which specific points—determined by the flow of people and uses of the pavilion—are considered that have a certain force field to act on the floor design layout. They generate dynamic designs, which help the visualization of the passage axes in the project and the permanence spaces. The force fields defined by the points guide, at the same time, small openings for contact with the ground, helping the runoff of rainwater, especially where there will be openings in the roof.

Fig. 18: Code 05 programmed on Grasshopper. It performs the parameterization of the floor layout inside the pavilion. Source: Research archives, 2018.

Fig. 19: View of the floor layout which resulted from force fields. Visualization on Rhinoceros 3D. Source: Research archives, 2018.
4The pavilion
Given the volumetric results generated through the codes, a series of graphical contents for the representation of the project was elaborated (figures 20 to 24). This content seeks, through humanization, to reveal the spatialities, the uses, the observer's views, the aesthetics and scale.
The project considers surrounding land and vacant lots for better building/surrounding integration, and improvements in the flow of people. These vacant lots house ramps that provide access to the walkway, the skate park (bowl), and allow extensions to community gardens, playground for children and physical activity facility for the elderly. The parameters to establish the limit of roof height were programmed so as to not exceed the average height of the surrounding buildings, creating a new landscape in harmony with the volumetric forms of the surrounding buildings.
The perspectives show the flexibility of the generated components, with small kiosks, sports court, spaces with different types of furniture, and passage axes. The landscape design seeks to incorporate natural elements dynamically, as well as to provide better visual and thermal comfort. It is possible to understand the arrangement of the opening of the panels, generated responsively, according to the insolation.

Fig. 22: Rendering of the observer’s view, showing the internal spatiality of the main pavilion. Source: Research archives, 2018.

Fig. 23: Rendering of the observer's view showing the court, bike racks and bus stops. Source: Research archives, 2018.

Fig. 24: Rendering of the observer's view, showing the internal spatiality of the main pavilion. Source: Research archives, 2018.
5Conclusões
The conducted design essay explored the generative modeling tools for the construction of the information in the design process. In the design conception, the interaction with the form occurred through the programming engines, which accommodated the context information and the desired performance variables. Once built, they made it possible to experiment with formal solutions. The generation and adaptation of the form occurred through feedback processes from the information obtained in the manipulation of generative tools.
In the employed method, the digital tools, used in form programming, collaborated to the process of knowing-in-action and reflection-in-action. Generative modeling enabled dynamic design integrated with performance analysis. It informed decision-making based on tacit knowledge, acquired in action, based on the explicit information made available by the tools in the act of conception.
Performance is paramount in form seeking, and is conditioned in the construction of algorithms, especially in two situations: in the definition of the walkway openings, whose dimensions are conditioned to solar radiation; in defining the form of the annex pavilion, generated by evolutionary genomes, adapted to allow for better availability of natural lighting. In other situations, such as the definition of the openings and trusses of the main pavilion, performance simulation, although not directly linked to the form-seeking engine, it acts as an important information for reflection, analysis and transformation during formal conception.
Form programming contributes to the reduction of modeling time compared to the conventional process, especially in more complex designs, facilitating changes, testing and quick visualization of results, in tandem with design conception. In this essay, the generative and performative design allowed the optimization of form as a function of the aspects related to environmental comfort, structure, materiality, functionality, viability, among other performance variables.
The digital project, conceived from generative and performative models, made it possible to approach the complexity of the design process through the integrated modeling of the object. In this process, mediated by digital tools, the designer has taken on a central role, from programming, experimentation, testing and assessment, including aesthetic judgment as well. Explicit information obtained in the practical process led to reflection on the action and, in turn, provided feedback in the process that favored the choice for the best solution.
References
Bertalanffy, L. Von., 2010. Teoria Geral dos Sistemas. Fundamentos, desenvolvimento e aplicações. 5th ed. Petrópolis, RJ: Editora Vozes.
Kolarevic, B.,2003. Architecture in the Digital Age: Design and Manufacturing. 1st ed. New York: Taylor & Francis Group.
Kolarevic, B., Malkawi, A. M., 2005. Performative Architecture: Beyond Instrumentality. 1 ed. New York: Spon Press.
Kolarevic, B., Klinger, K. R., 2008. Manufacturing Material Effects: Rethinking Design and Making in Architecture. 1st ed. New York: Routledge.
Kolarevic, B., Parlac, V., 2015. Building Dynamics: Exploring Architecture of Change. 1 ed. New York: Routledge.
Marconsini, C., 2012. Compreendendo o edifício como organismo: Interfaces entre pensamento sistêmico, sustentabilidade e ensino de arquitetura. Tese (doutorado em Ciências da Arquitetura) - PROARQ, UFRJ, Rio de Janeiro.
OBRA do Canal Bigossi vai começar. Jornal A Tribuna. March 09, 2007. Available on: http://ijsn.es.gov.br/bibliotecaonline/Record/338666. Accessed on: January 21, 2018.
Oxman, R.,2006. Theory and Design in the First Digital Age, Design Studies, Vol. 27 No. 3.
Oxman, R. 2008a. Performance based Design: Current Practices and Research Issues. Journal of Architectural Computing Vol. 6 Issue 1.
Oxman, R. 2008b. Digital architecture as a challenge for design pedagogy: theory, knowledge, models and medium. Design Studies, Vol 29, No. 2.
Oxman, R., Oxman, R., 2010. The New Structuralism. Architectural Design nº 206. Londres: John Wiley & Sons.
Oxman, R., Oxman, R., 2014. Theories of the Digital in Architecture. 1 ed. New York: Routledge.
Pask, G., 1970. Uma introdução à Cibernética. Coimbra: Arménio Amado, Editor, Sucessor.
Schön, D., 2000. Educando o Profissional Reflexivo. Um novo design para o ensino e a aprendizagem. Porto Alegre: Artmed.
1 Feedback is a feature of systems in which the effects of responses inform the actions of the receivers, successively, in self-regulated systems. A wide variety of systems in technology and nature are regulated by feedback mechanisms. The feedback process is central to cybernetics, “theory of control systems based on communication (transfer of information) between systems and environment and within the system, and control (feedback) of the system's function in regard to environment” (Bertalanffy, 2010, p. 43, translation by the author).
2 Cybernetics is a transdisciplinary science that emerged in the mid-twentieth century and which investigates the flows of information in living and inanimate systems: information, control and feedback. Norbert Wiener originally defined it as “the science of control and communication in the animal and the machine” (Pask, 1970). Cybernetics pave the way for the emergence of information theory in the 1960s and influenced research in a wide range of areas, including psychology and pedagogy.
3 Available at: http://solemma.net/Diva.htm
4 Available at: https://www.food4rhino.com/app/kangaroo-physics.
5 Available at: https://www.grasshopper3d.com/group/galapagos.